Comment réaliser ce Growth Hack et que peut-il vous apporter ?
Vous allez apprendre à déployer un site gratuit en quelques minutes avec Netifly en ciblant vos mots clés cibles pour les renvoyer vers vos pages les plus stratégiques.

Résultats attendus de ce Growth Hack
- Type de tactique marketing : création de backlinks pour votre SEO
- Résultat escompté : Augmentation du nombre de backlinks avec un site web bénéficiant de l'autorité de Netifly.
Pourquoi réaliser ce Growth Hack ?
Vous êtes en galère de backlinks ? Vous n'avez pas le temps ou le budget de réaliser des campagnes de Netlinking ?
Ce Growth Hack est fait pour vous.
À vrai dire en analysant les backlinks de plusieurs sites US et Français je me suis rendu que certains profitaient de l'autorité de sites presque "vides" qui arrivent pourtant sur la première page des résultats de Google. Je me suis donc lancé à partir de rien sur la réalisation de ce hack pour comprendre comme le mettre en place, voici le résultat pour vous.
À l'aide de ce Growth Hack vous allez ainsi pouvoir créer un soutien à votre stratégie SEO en créant de nombreuses pages ciblant vos pages clés sur des mots clés ciblés.
Comment réaliser ce Growth Hack ?
Sans rentrer dans le détail, le code de votre page web sera stocké sur GitHub puis déployer sur le Web à l'aide de Netifly.
1) Ouvrir un compte sur GitHub
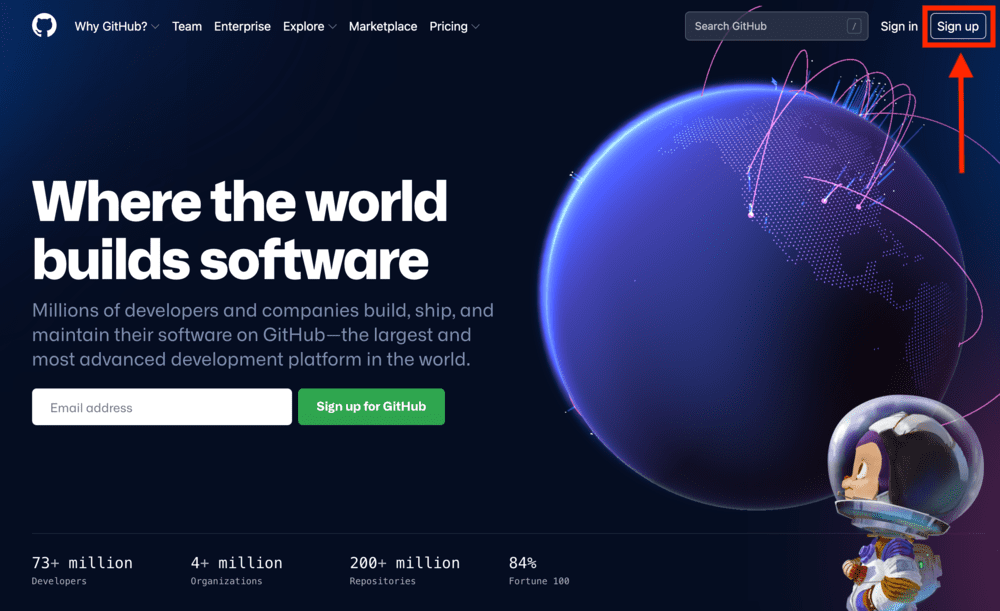
La première étape consiste donc à se rendre sur GitHub afin de préparer l'espace qui accueillera le code de notre page web.
- Pour ouvrir un compte sur Github : Cliquez sur "Sign up"

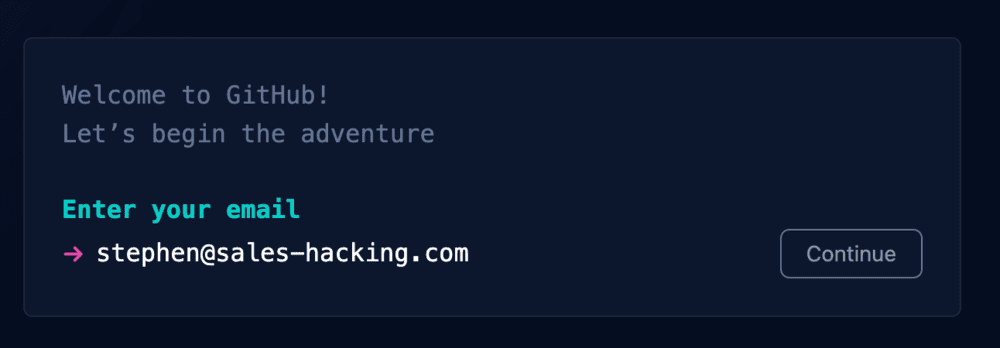
- Entre votre adresse email

Laissez vous guider sur la création de votre compte qui prendra quelques secondes à se faire même si vous ne l'avez jamais utilisé.
Une fois réalisé, nous allons nous intéresser à Netlify, l'outil qui va nous permettre de déployer ce code sur le web gratuitement.
2) Ouvrez un compte sur Netlifly
Comme évoqué précédemment, l'intérêt de ce growth hack va être d'utiliser un code source d'une page web sur Github et de déployer sur un espace web gratuit à l'aide de Netlif.
Ce même espace web dispose d'une autorité de domaine élevée, celle de Netlify. Étant donné que nous disposons du contrôle du code, il est ainsi possible pour nous d'avoir le champ libre pour utiliser n'importe quel type de lien qui pointe vers notre site web. Dans notre cas des backlinks dofollow !
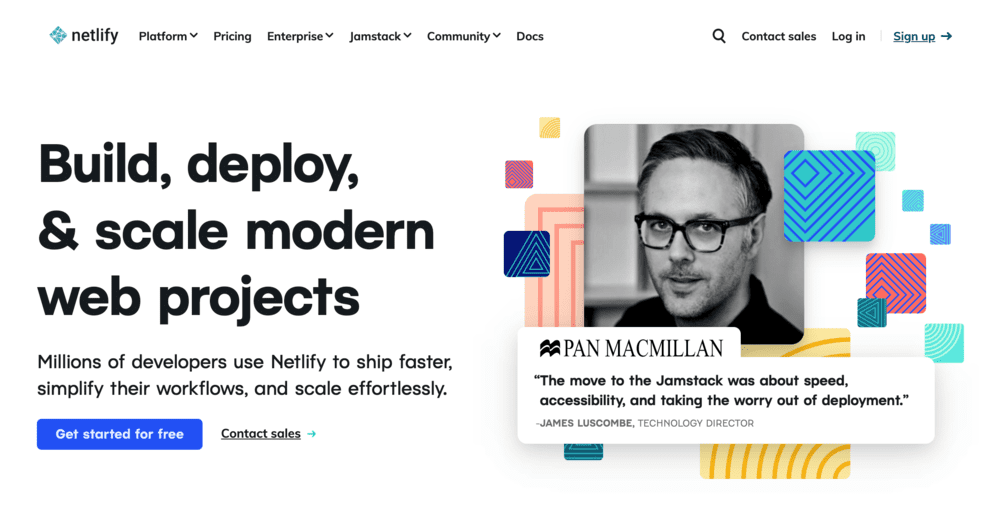
- Pour ouvrir un compte sur Netlify, rendez- vous sur la page d'accueil : Cliquez "Get started for free"

- Suivez la procédure,
- Nous allons choisir l'inscription et la connexion avec le compte GitHub que vous venez de créer :

- Entrez-votre mot de passe GitHub pour finaliser l'inscription

3) Création d'un site web dans Netlify
Une fois connecté, vous arrivez sur l'interface de Netlify il est temps maintenant de créer notre site web
- Pour faire cela, vous allez cliquer sur le bouton "Add a New site"

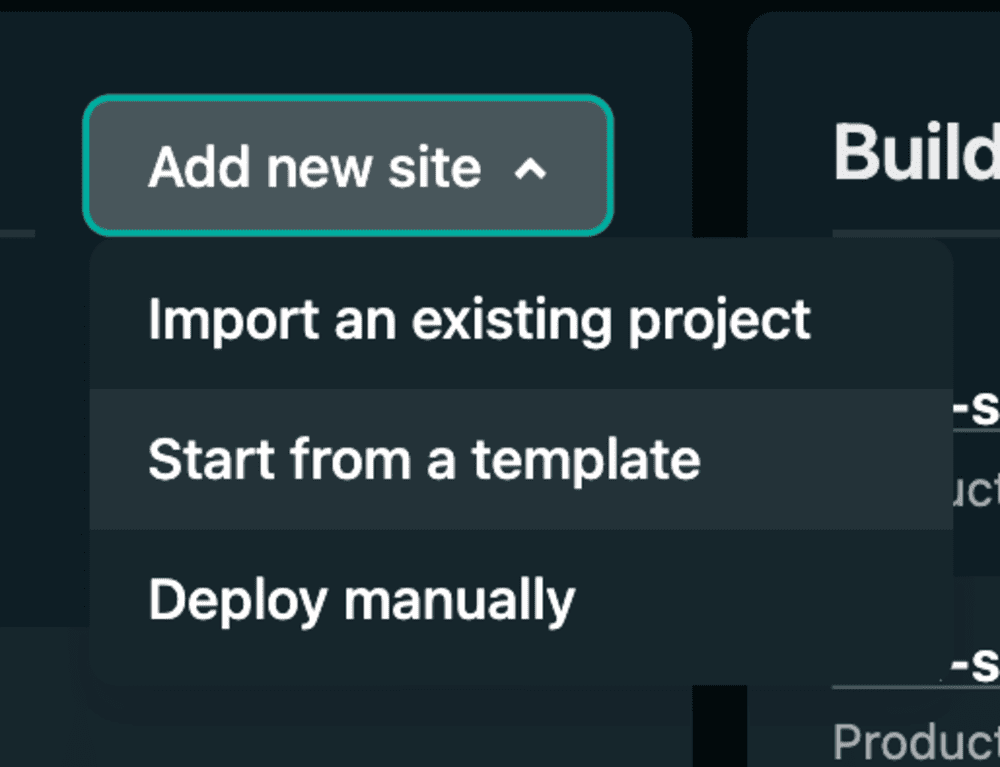
À cette étape vous avez plusieurs choix disponibles pour démarrer votre projet :
- Dans l'optique de faire rapidement ce hack, nous allons démarrer par un modèle disponible
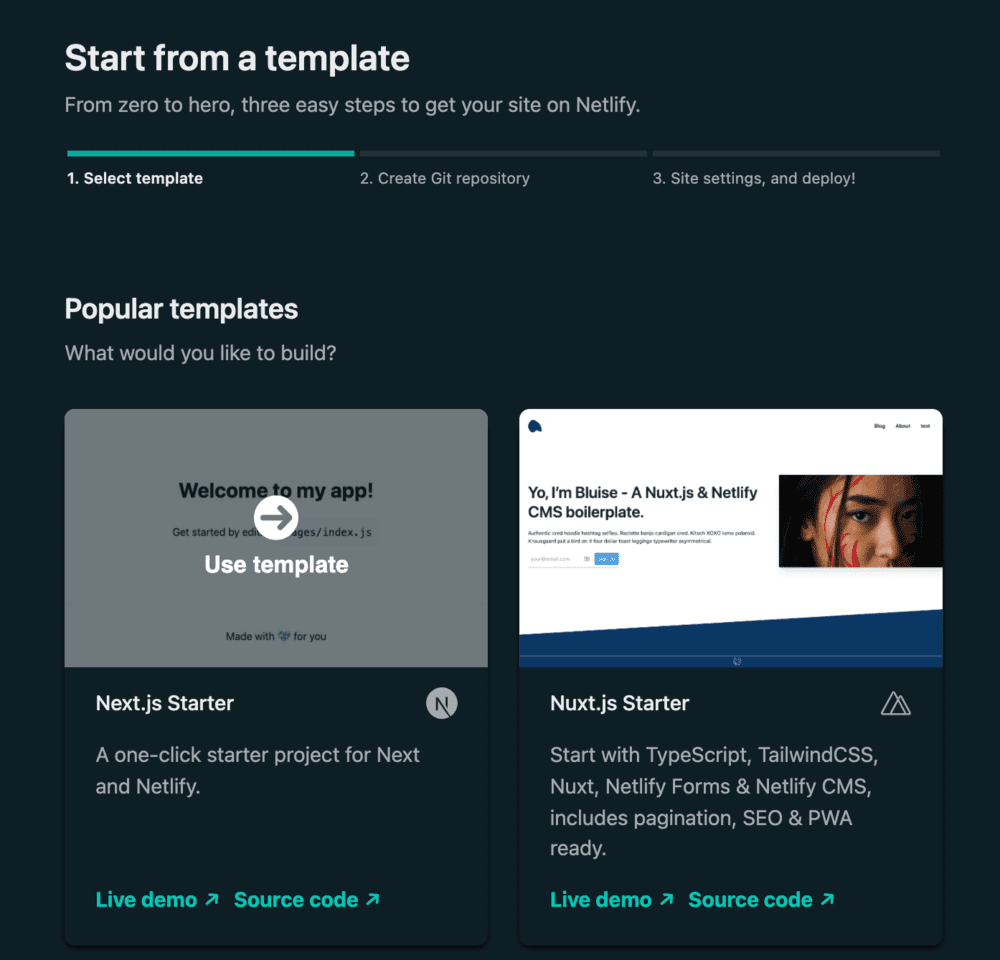
- Cliquez sur "Start from a template"

Choisissez maintenant le template que vous voulez utiliser:
- Dans cet exemple je vais utiliser le template le plus simple, c-à-d le premier élément appelé "Next.js Starter"

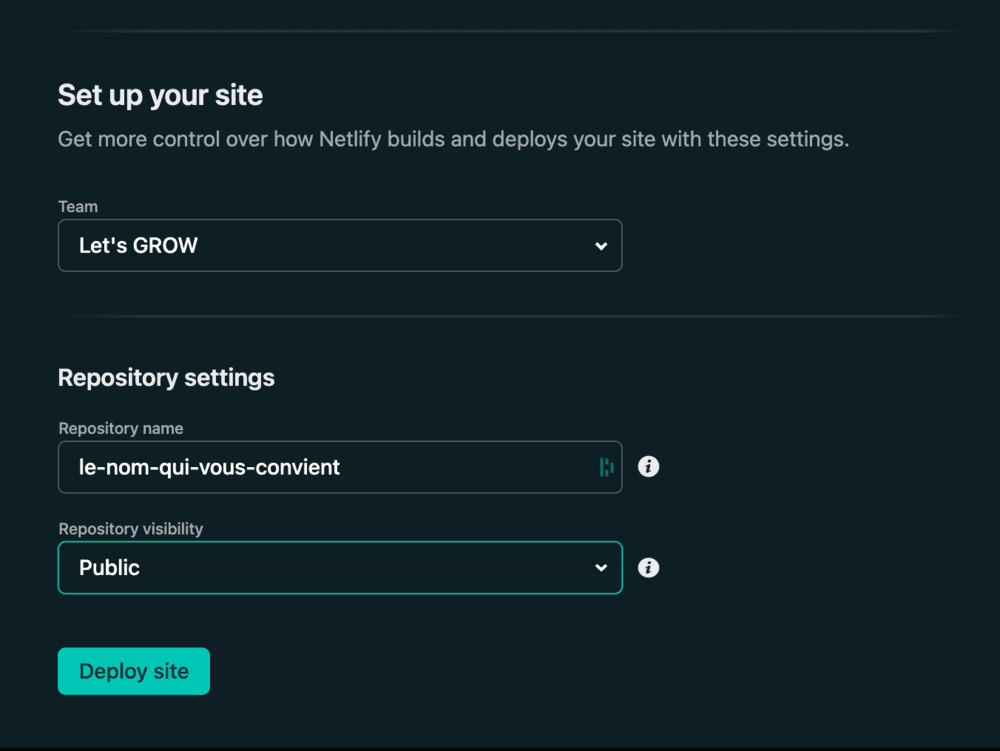
- Nommez le nom du dépôt où seront stockés vos fichiers (Repository Name)
Laissez la visibilité de votre repository en public ou non, cela n'a pas tellement d'importance (Repository visibility).
Dans mon cas je vais le faire pour que vous puissiez voir, recopier et vous inspirer de mon code source.
- Appuyez maintenant sur le bouton "Deploy site"

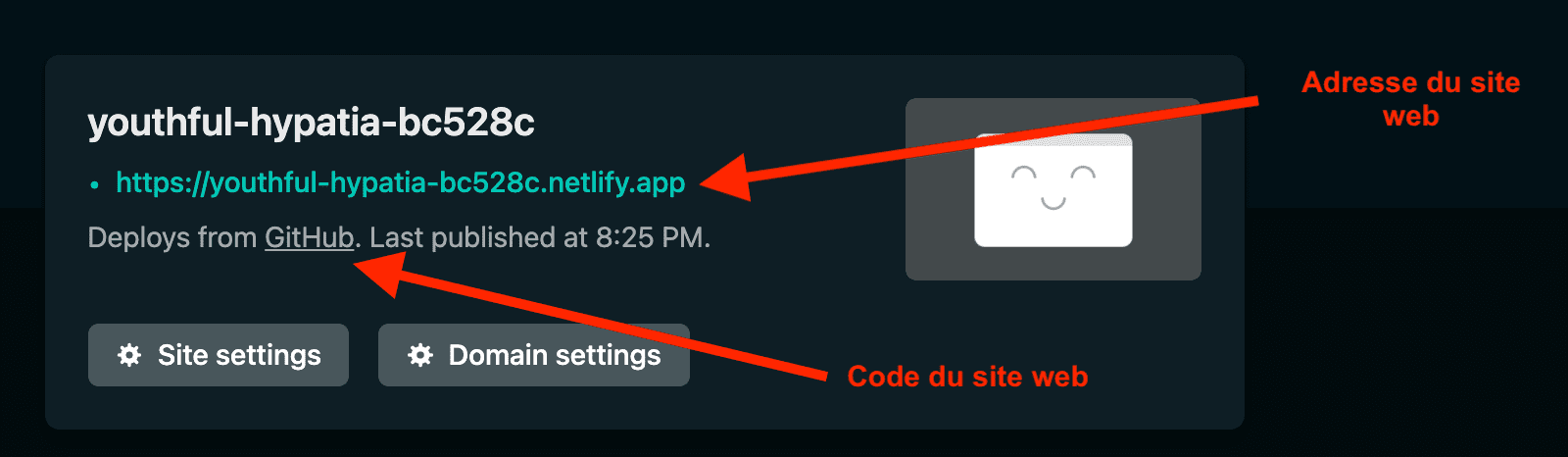
- Une fois déployé vous allez pouvoir accéder à la page suivante qui vous donne l'accès à l'adresse de votre site web et au code de votre site web sur GitHub

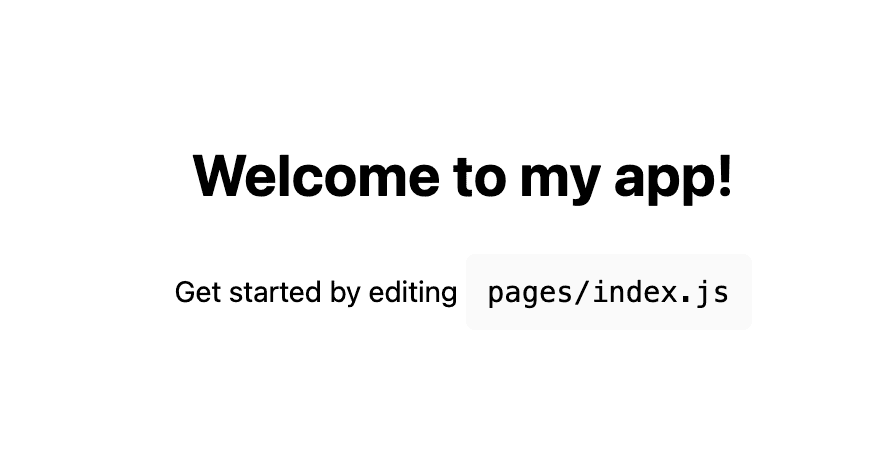
Jetons un coup d'oeil à l'apparence de notre site web actuel :
Comme vous le voyez ce site est pour l'instant vide ou très minimaliste.
Nous allons utiliser cette page web qui dispose d'une score d'autorité important pour créer des (liens retours ou "backlinks") vers notre site web

4) Modification du code du site web dans Github
À cette étape, nous allons modifier dans Github le code de notre site web pour créer nos backlinks
- Cliquez sur Github dans l'interface de Netlify comme vu précédemment dans 3)
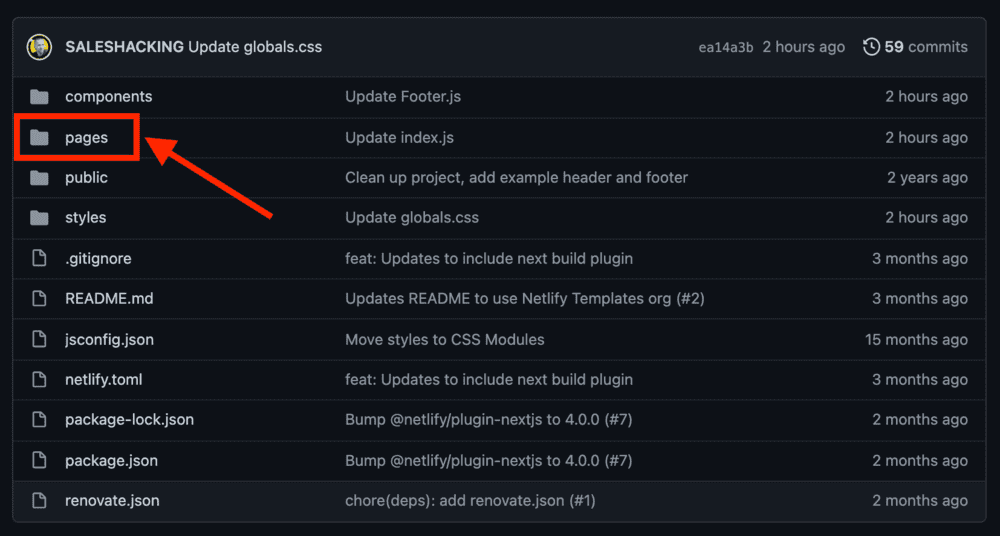
- Arrivé sur Github, cliquez sur pages comme ci-dessous pour accéder au dossier

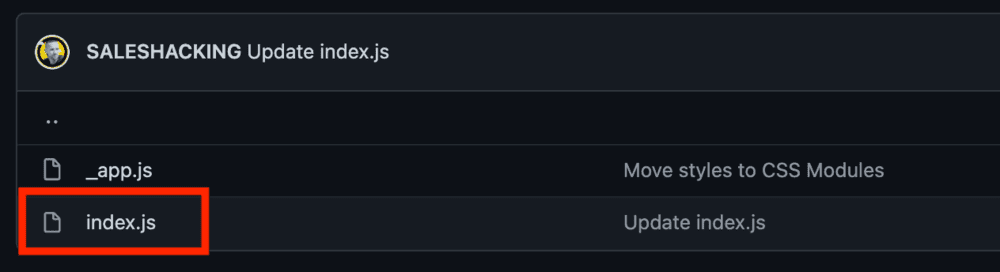
- Ensuite Ouvrez le fichier Index.js

À cette étape vous allez modifier le code de ce site pour qu'il ressemble à quelque chose et surtout pour y insérer vos magnifiques backlinks.
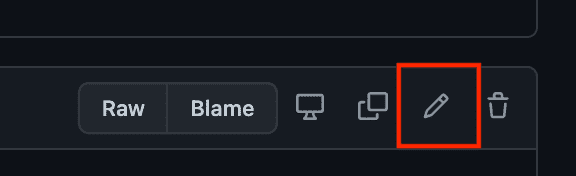
Vous allez éditer le fichier en cliquant sur l'icône comme dans l'image ci-dessous :

Ok mais quoi mettre dans le fichier ?
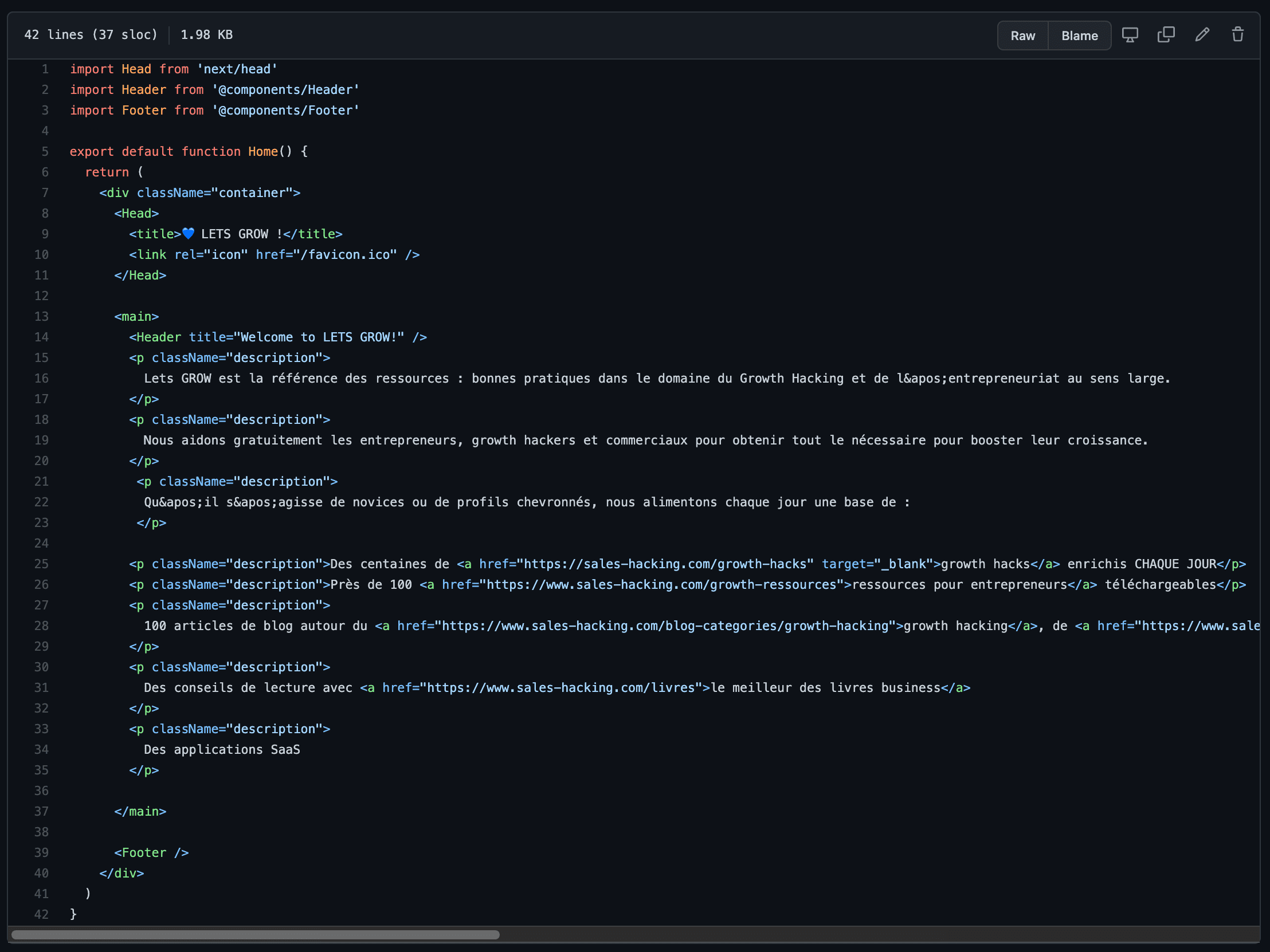
Tout d'abord voici un exemple de mon fichier créé pour ce Growth Hack que vous pouvez regarder ET recopier pour vous inspirer : Code du site web sur GitHub

Voici le résultat de la page web créée à partir de ce code.
Vous pouvez retrouver ce site web très sommaire à l'adresse suivante : Adresse du site web

5) Créer le template de mon site web et le publier
Beaucoup d'entre vous vont me dire qu'ils n'ont jamais écris une ligne de code informatique et qu'à partir de là ils seront bloqués.
Ne vous inquiétez pas j'ai la solution pour vous !
Vous avez déjà rédigé un document Word ? C'est pas plus compliqué que cela !
Nous allons utiliser un growth hack qui consiste à écrire le texte au format "Word" et exporter le code au format "HTML" en une fraction de secondes.
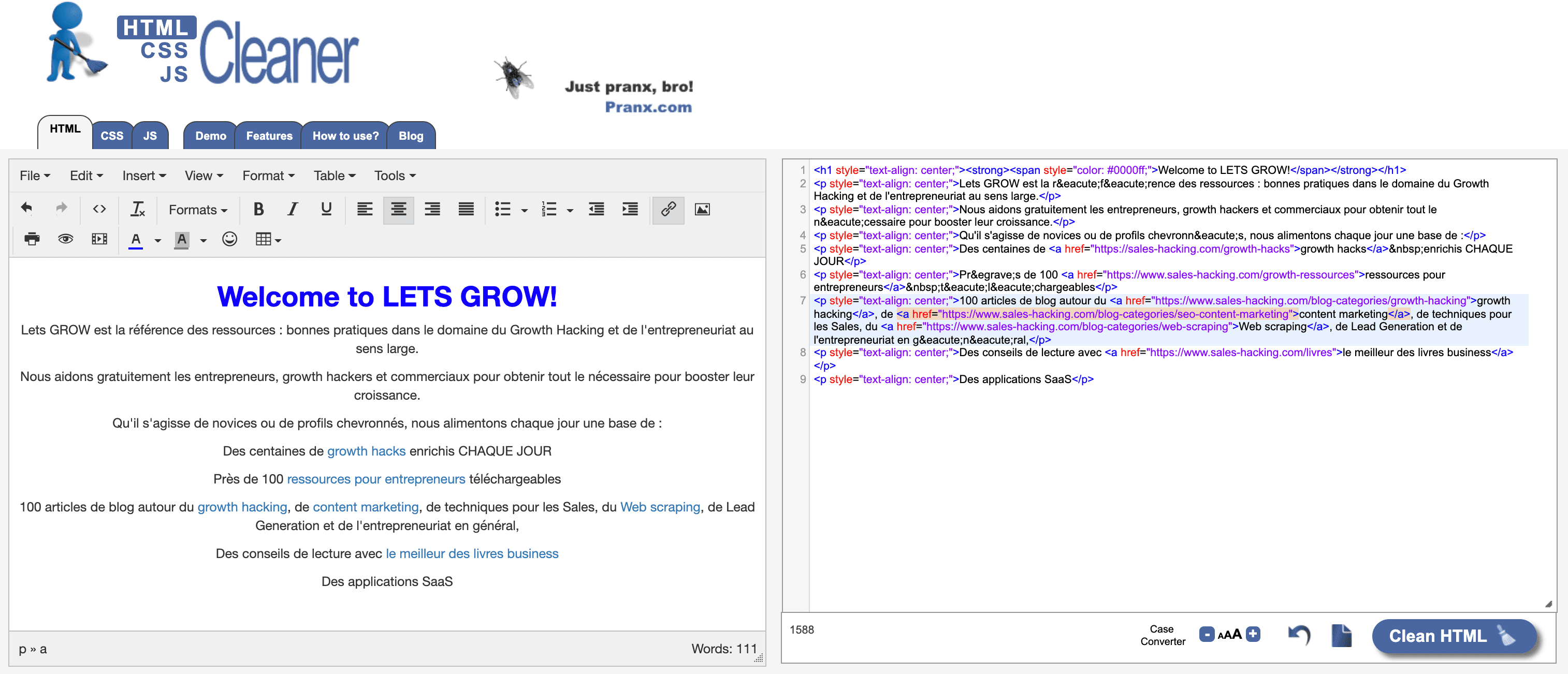
- Rendez-vous sur le site : https://html-cleaner.com/
- Écrivez votre texte comme dans n'importe quel outil de traitement de texte.
PS : Il est possible aussi directement dans Google Doc, d'exporter votre code HTML mais je ne l'ai volontaire pas fait car le rendu est plus compliqué que dans l'exemple. Si vous souhaitez tout de même le faire, il faudra utiliser le même outil (HTML cleaner) pour le "nettoyer" de toutes les choses inutiles avant de l'utiliser.
- Obtenez le code HTML de votre production sur la droite de l'écran que vous n'avez plus qu'à copier.

NOTE : Veillez à utiliser dans ces backlinks, les mots clés qui correspondent aux titres de vos pages cibles. Exemple : les mots clés "Growth Hacks" de ma page Netlify pointent vers la page "Growth Hacks" de mon site web
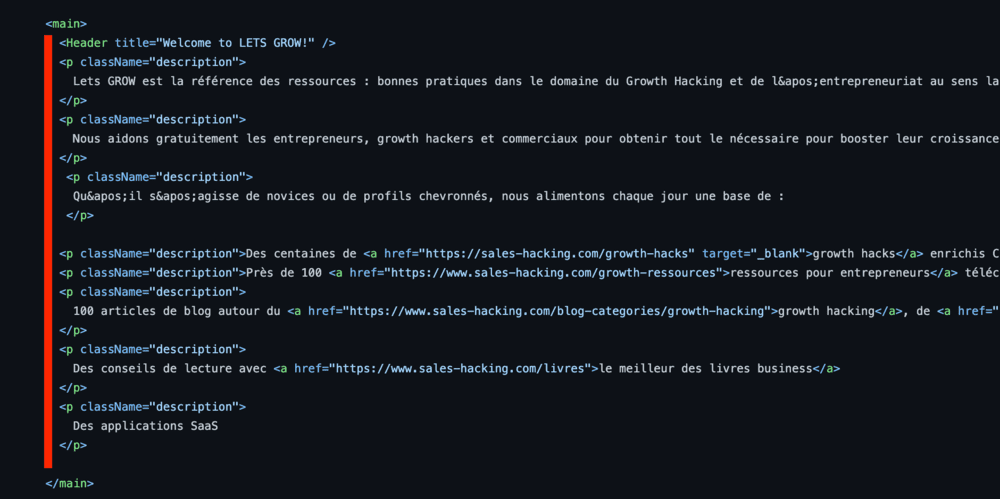
Utilisez le code copié à l'intérieur des balises <main> et </main> comme dans l'exemple ci-dessous:

Maintenant, il est temps de publier votre site web.
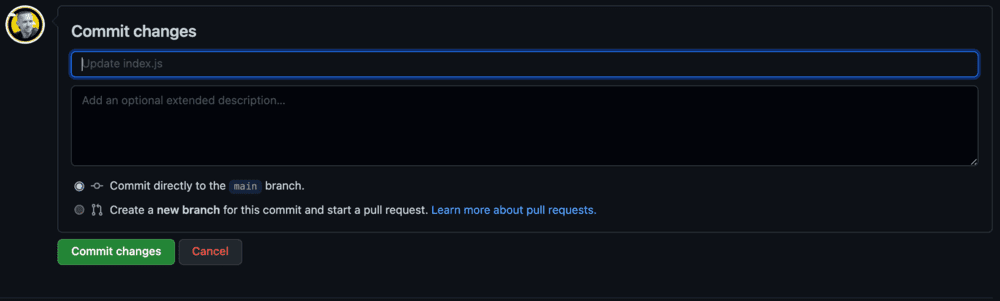
- Pour réaliser cette action, c'est très simple, il ne suffit qu'appuyer sur le bouton "Commit changes"
NOTE : Si vous souhaitez faire évoluer votre code régulièrement ou que vous souhaitez travailler à plusieurs dessus, je vous conseille d'y ajouter des informations lors du commit pour mieux suivre son évolution et comprendre facilement vos modifications même en y retournant des mois après

Le déploiement vers Netlify se fait automatiquement mais vous pouvez toujours effectuer quelques actions de contrôle afin de voir si tout s'est bien passé :
- Regarder dans GitHub que le commit s'est bien effectué (Latest commit XXXXX now)

- Dans Netlify, vous retrouverez l'indication "Published" comme ci-dessous

5) Accédez à votre site web
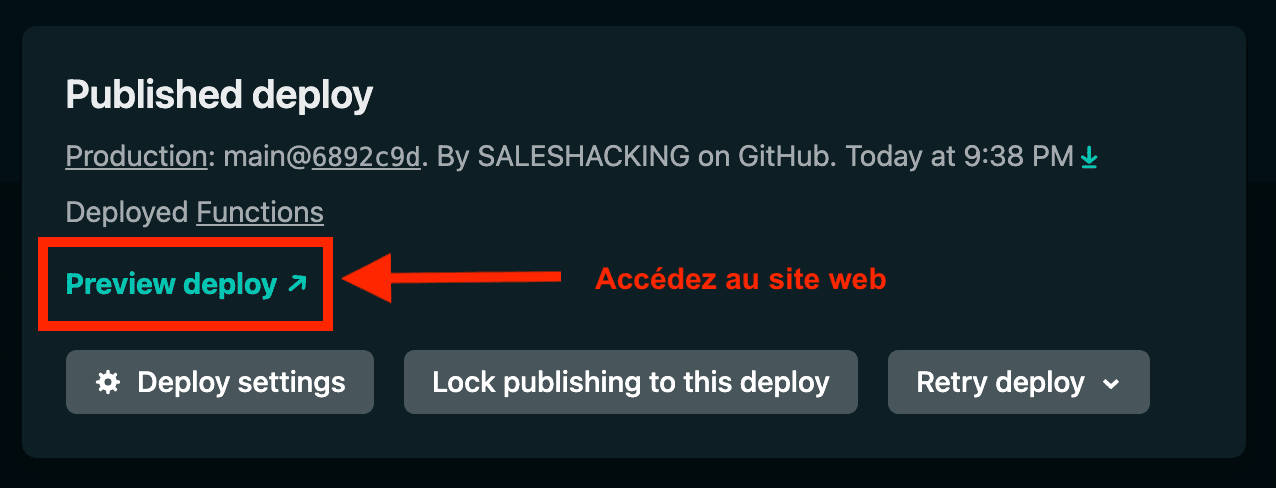
Dans Netlify, cliquez sur "Preview deploy" pour accéder à l'adresse de vote site web qui contient de jolis backlinks vers vote site web !

NOTE : Si vous souhaitez créez plusieurs sites web comme celui-ci faites attention de ne pas réaliser toujours un contenu identique pour éviter les pénalités des moteurs de recherche sur ces mêmes sites.
Il peut être intéressant également de créer plusieurs sites différents sur une même thématiques et de créer des backlinks entre ces sites web.
.svg)

