Vous voulez un site à la fois professionnel et performant qui optimise vos conversions ?
Vous ne savez pas comment faire car la majorité de vos leads quittent votre site avant même d'avoir lu une seule ligne ?
Suivez ce guide pas à pas pour optimiser la vitesse de chargement, améliorer l'engagement utilisateur et booster votre SEO.
On va voir comment tirer le meilleur parti de Webflow (reproduisible sur les autres technologies) à travers des techniques d'optimisation simples mais efficaces.
Prêt à donner un coup de turbo à votre site ?
C'est parti !
Pourquoi la Vitesse est Cruciale ?
Avant de se lancer, rappelons quelques chiffres clés qui prouvent l'importance capitale de la performance :
- 🐌 1 seconde de délai dans le chargement d'une page entraîne 11% de perte de pages vues et jusqu'à 7% de baisse des conversions
- 🏃 53% des visiteurs sur mobile quittent un site qui met plus de 3 secondes à charger
- 🥇 La vitesse de chargement est le premier critère utilisé par Google pour classer les sites mobiles depuis juillet 2018
Autant de bonnes raisons de chouchouter la performance de votre Webflow !
Voici comment faire, étape par étape.
Guide détaillé pas à pas pour optimiser la vitesse
1. Optimiser les Scripts Tiers
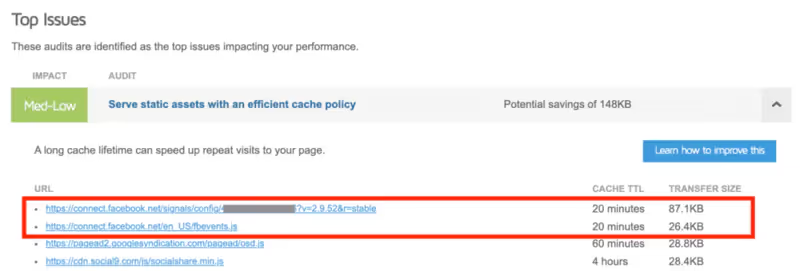
Les scripts tiers sont souvent le premier responsable des sites lents : Analytics, chats, Pixel Facebook, Email Marketing, publicités... ils sont nécessaires mais pèsent lourd.
Voici comment faire en sorte qu'ils restent des avantages et non des inconvénients :
1.1 Garder uniquement les scripts essentiels
- Faites le tri parmi tous vos scripts et supprimez ceux qui ne sont plus utiles
- Assurez-vous que chaque script est ajouté uniquement sur les pages où il est utilisé.
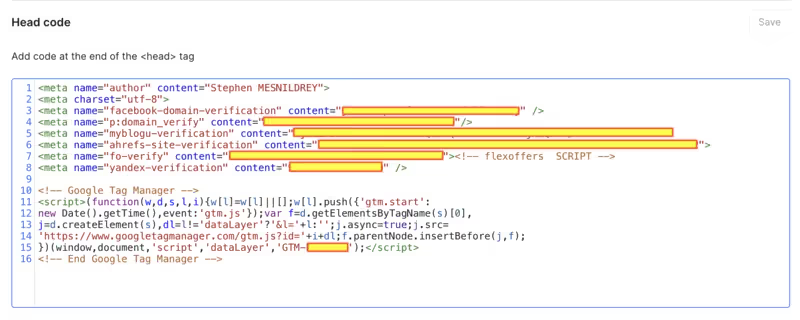
- Dans le footer global, ne laissez que les scripts présents sur chaque page (analytics, polices...).

Ne gardez que les scripts indispensables et uniquement où ils sont nécessaires
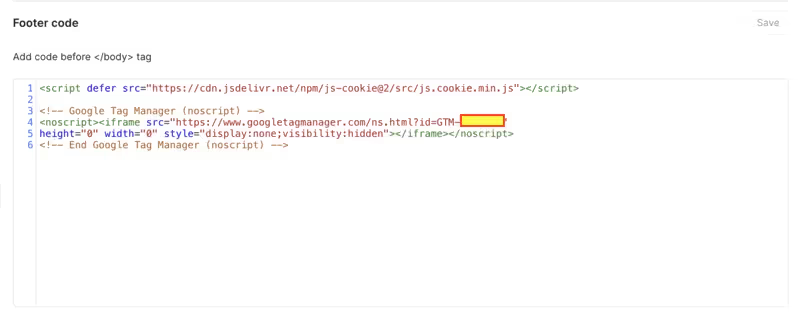
1.2 Déplacer les scripts avant </body>
Placez vos balises <script> juste avant la fermeture </body>. Cela permettra d'afficher votre contenu avant de charger les scripts.

1.3 Utiliser les attributs "async" ou "defer"

async: le script sera chargé en parallèle et exécuté dès que possible (le DOM peut ne pas être prêt). Idéal pour les scripts indépendants comme les analytics.
<script async src="script.js"></script>
defer: le script sera aussi chargé en arrière-plan mais exécuté uniquement quand la page est prête. Parfait pour les scripts qui interagissent avec le DOM.
<script defer src="script.js"></script>
Testez les deux options et gardez celle qui donne le meilleur résultat dans votre cas.
1.4 Intégrer le code directement pour les petits scripts
Si vous n'avez besoin que d'un petit bout de code, intégrez-le directement dans votre page au lieu de le charger depuis une URL externe. Mais attention à ne pas abuser, sinon votre code deviendra illisible.
1.5 Retarder le chargement avec setTimeout

Pour les scripts non critiques (Pixel Facebook, Intercom, Hotjar...), retardez leur chargement de quelques secondes via un setTimeout :
<script>
$(document).ready(function() {
function waitForEverything() {
// Ex : code Pixel facebook
}
setTimeout(waitForEverything, 5000);
});
</script>
Un délai de quelques secondes ne gênera pas vos visiteurs mais allègera le chargement initial surtout pour le pixel Facebook. (voir le guide détaillé de mise en place)
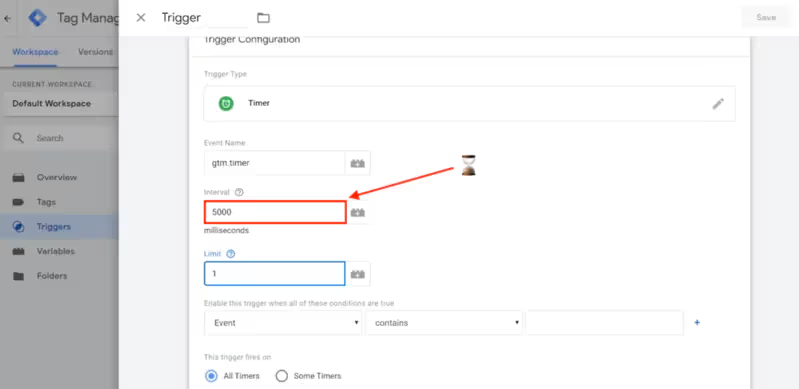
Cela est également possible via Google Tag Manager en utilisant un timer :

1.6 Charger les scripts sous condition
Si certains scripts ne sont utiles que dans certains cas (scripts publicitaires si l'utilisateur vient d'une campagne...), chargez-les uniquement si ces conditions sont remplies.
1.7 Utiliser "preconnect" pour les origines clés
Ajoutez des balises preconnect vers vos origines les plus importantes (Webflow, Google Fonts, bibliothèques clés...) pour établir une connexion anticipée :
<link rel="preconnect" href="https://fonts.gstatic.com">
Preconnect permet d'avancer la phase de connexion TCP aux origines critiques
Mais utilisez-les avec parcimonie car elles mobilisent des ressources : maximum 2 à 3
2. Optimisez les Polices
2.1 Limitez le nombre de polices
Contentez-vous de 1 ou 2 polices par page (il est possible de faire plus mais utilisez des polices rapides et uniquement ce dont vous avez besoin)
Les polices systèmes (Arial, Helvetica...) sont performantes mais n'hésitez pas à chercher de belles polices "légères".
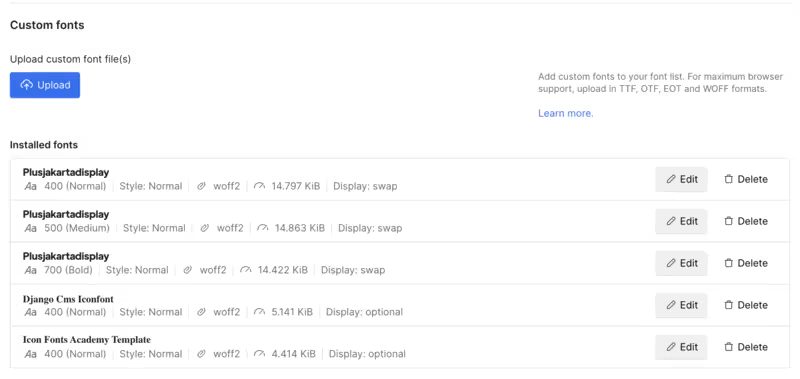
Voici les miennes :

Sachez que chaque pack de police supplémentaire ajoute en moyenne 400Ko au chargement de votre page - il faut faire attention de ne charger que les tailles de polices dont vous avez besoin (100, 200, ..., 700) et prioriser le format woff2.
2.2 Uploadez vos polices manuellement avec "swap"
N'utilisez jamais les polices par défaut Google ou Adobe dans l'interface Webflow. Elles sont très mal chargées.

Uploadez toutes vos polices manuellement dans les options Webflow avec le réglage "swap" (le plus performant).
2.3 Préchargez vos polices avec du code
Pour un gain supplémentaire, préchargez vos polices en ajoutant ce code dans votre <head> :
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin/>
<link rel="preload" as="style" href="https://fonts.googleapis.com/css2?family=Merriweather&display=swap"/>
<link rel="stylesheet" media="print" onload="this.media='all'" href="https://fonts.googleapis.com/css2?family=Merriweather&display=swap"/>
3. Optimisez vos Images
3.1 Compressez toutes vos images au format WebP
Réduisez au maximum la taille de vos images via des outils comme TinyPNG.
Utilisez le format WebP partout où possible, il est bien plus léger que JPG ou PNG.

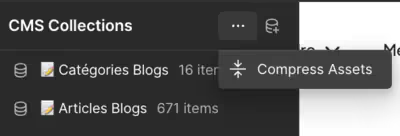
Webflow propose maintenant un outil de conversion automatique en WebP, pensez à l'activer.
Une fois fait, Webflow vous indiquera de republier votre site web pour que tout soit bien pris en compte : un atout incroyable !

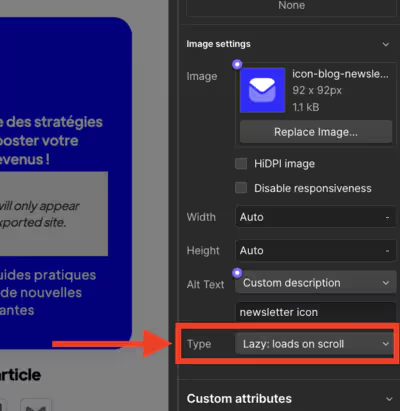
3.2 Activez le lazy loading
Vérifiez que toutes vos images situées sous la ligne de flottaison (non visible) utilisent le lazy loading.
Mais pour les images visibles au premier chargement ("above the fold"), désactivez-le car il ralentirait l'affichage initial.

3.3 Évitez les images en background
Les images en background ne peuvent pas être "lazy loadées" par Webflow. Même en SVG, elles sont très peu performantes.
Privilégiez une bonne vieille balise <img> positionnée en CSS.

3.4 Utilisez des SVG si possible
Les icônes, illustrations et formes simples gagnent à être en format SVG. Vous pouvez même les animer facilement.
Mais attention, les SVG ne sont pas toujours plus légers que le WebP, cela dépend du niveau de détail : vérifiez au cas par cas.
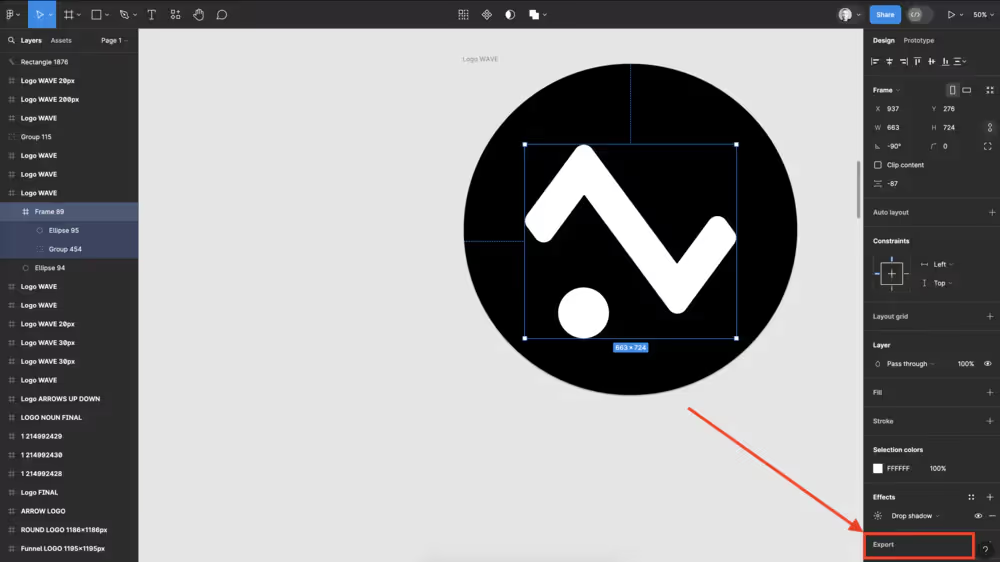
Ma technique ? Utilisez Figma pour la création des SVG dont je vais pouvoir réduire la taille au maximum et les compresser par la suite avec Vecta.

3.5 Intégrez les petits SVG directement au code
Pour vos petits SVG, intégrez leur code directement dans votre page pour leur faire gagner une requête.
Mais ne le faites pas pour les gros SVG (illustrations vectorielles très complexes), ils alourdiraient le poids initial de votre page.
4. Optimisez vos Vidéos
Webflow n'est pas le plus performant avec les vidéos. Son transcodage automatique peut dégrader la qualité sans possibilité de le désactiver.
Beaucoup d'utilisateurs se plaignent aussi que la vidéo "optimisée" par Webflow s'avère plus lourde que l'originale !

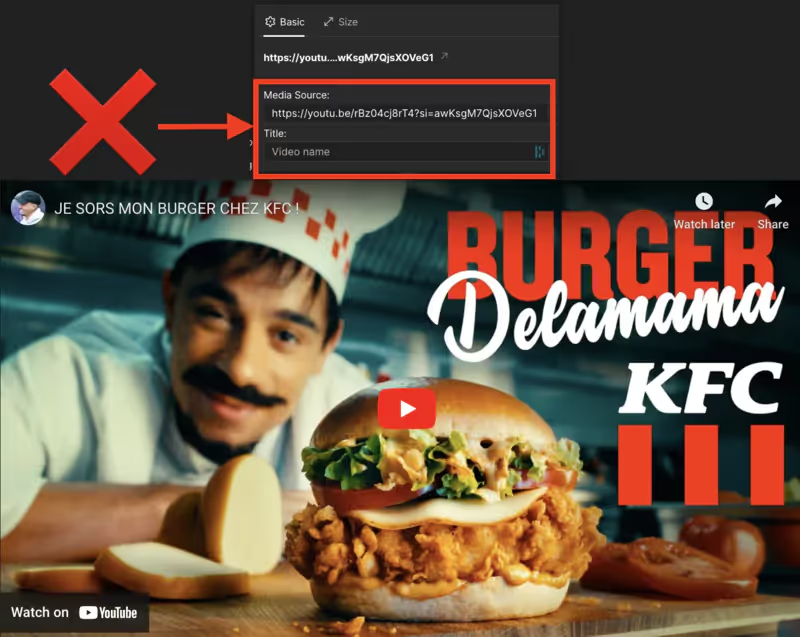
Donc évitez les vidéos Webflow natives et préférez script Youtube ou une balise <iframe> Vimeo que vous pouvez maîtriser le chargement tout comme un script.
Pour Youtube, cliquez sur Partager puis copier le code proposé en cliquant sur "Copy"

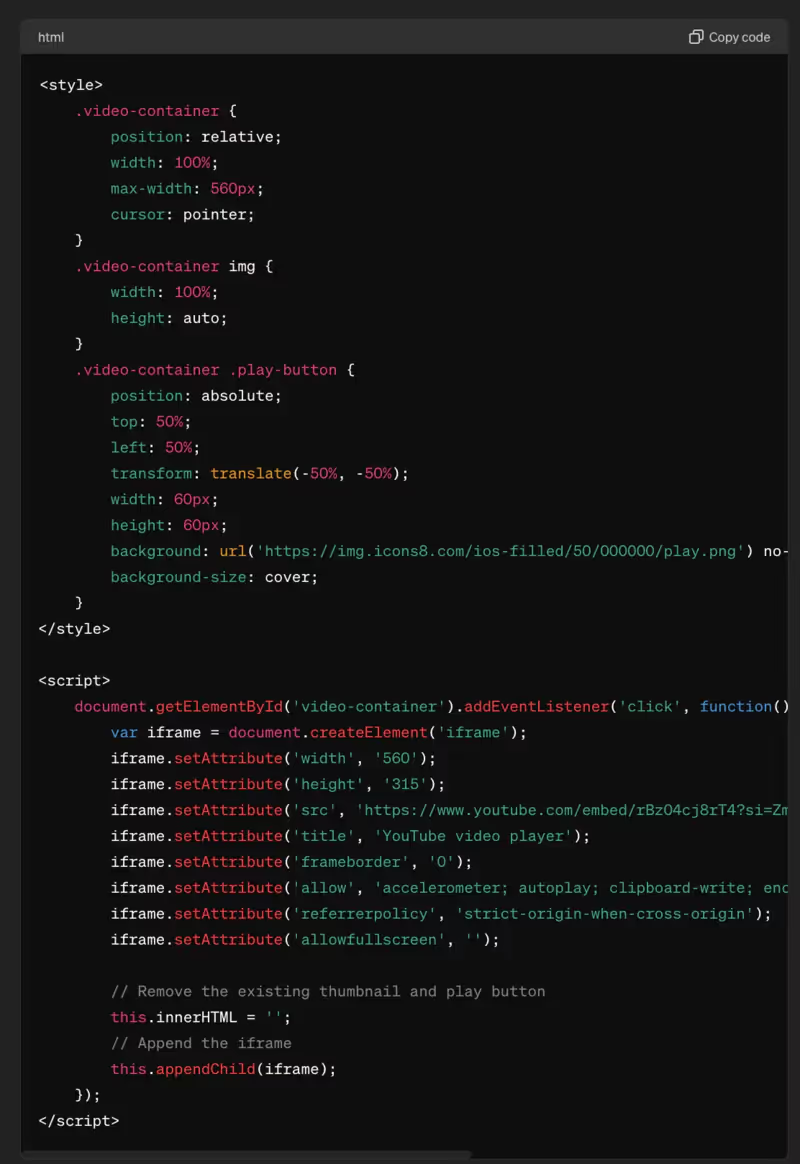
Vous ne voulez pas vous prendre la tête sur l'optimisation de ce code ? Demandez à ChatGPT de le faire pour vous. Voici le résultat :

Vous n'avez pu qu'à le copier et l'intégrer dans votre site web
5. Structurez Intelligemment votre Site
5.1 Faites régulièrement le ménage
Dans votre panneau Style, pensez à régulièrement cliquer sur "Clean Up" pour supprimer les classes CSS inutilisées qui continuent d'être chargées.
Supprimez aussi les éléments cachés sur vos pages inutiles et les pages en brouillon qui ne vous servent plus.

5.2 Mutualisez un maximum de styles
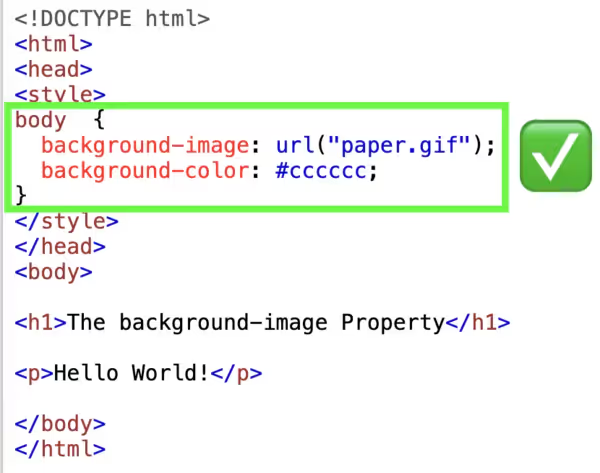
Définissez les propriétés communes (polices, tailles, couleurs...) sur les éléments parents comme <body> pour éviter de les répéter des centaines de fois dans votre CSS.
Suivez une convention de nommage stricte (BEM, OOCSS...) pour garder une structure propre et maintenable.
5.3 Désactivez les fonctionnalités inutiles
Les options Ecommerce, Logique ou Membres de Webflow ajoutent beaucoup de code. Activez-les uniquement si vous en avez vraiment besoin.
⚠️ ATTENTION, une fois activées, impossible de revenir en arrière. Alors réfléchissez-y à deux fois ! (j'ai fait l"erreur moi-même et dû redémarrer d'une base vierge pour ré-importer mon contenu ....)

6. Conseils Généraux
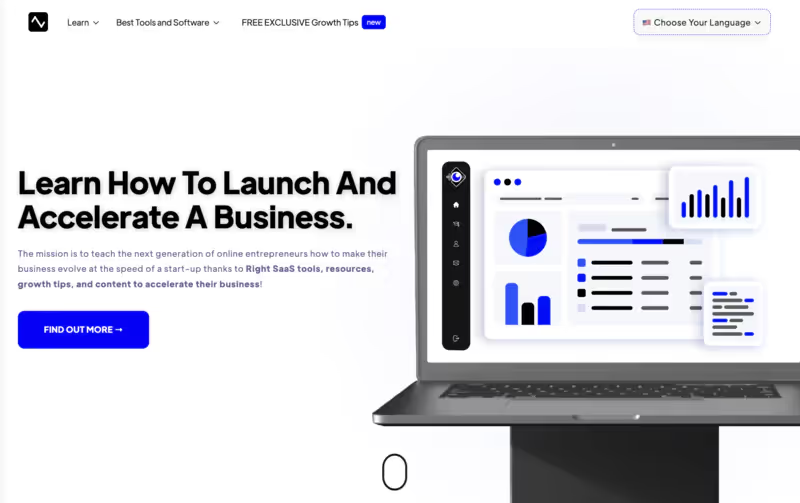
6.1 Optimisez votre première section
La première section ("Hero") doit être la plus légère possible car elle se charge d'un coup.

Évitez les images lourdes, les grosses animations javascript et les effets Lottie. Laissez ça pour le reste de la page si vous le souhaitez.
Sachez que 57% des internautes n'attendent pas plus de 3 secondes avant d'abandonner une page.
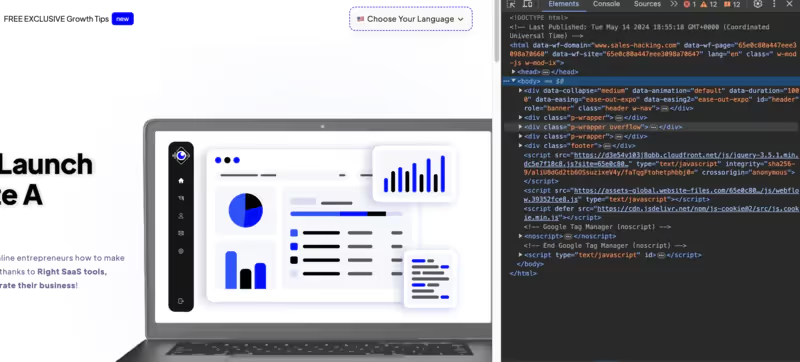
6.2 Apprenez à utiliser les outils de développement
Les Dev Tools de Chrome (clic droit sur Page > Inspector ) sont très puissants pour analyser les performances de votre site. Vous verrez en détail les requêtes, leur timing, les points bloquants...
C'est un passage obligé pour comprendre ce qui se passe sous le capot et identifier les points d'amélioration.

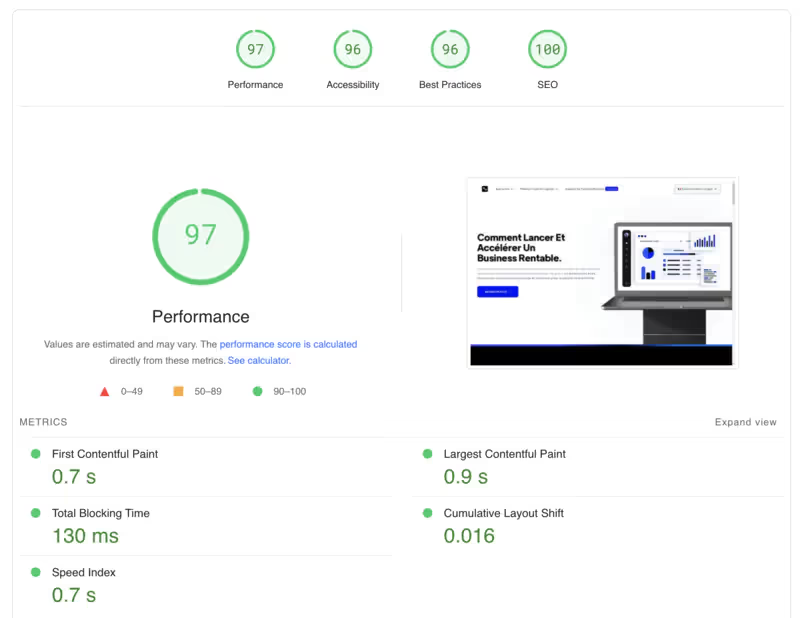
6.3 Visez la zone "verte" dans Lighthouse
Webflow dispose d'une excellente infrastructure pour améliorer la vitesse de votre site web.
Du fait de sa structure, difficile pour Webflow d'atteindre un score de performance vert sur Lighthouse, sauf pour un mini-site.
Il optimise tout seul le code CSS et JS de façon autonome.
Vos pages ne feront pas de requêtes supplémentaires et ne chargeront pas du code superflu. Une bonne aide pour démarrer sur de bonnes bases pour placer son site web dans les meilleures places.

Les résultats de Lighthouse varient en fonction de plein de facteurs (matériel, réseau, extensions...).
Pour avoir une évaluation fiable de votre optimisation, lancez le test 5 à 10 fois et faites une moyenne.
FAQs
Quel est l'impact d'un site lent sur mon business ?
Un site lent fait fuir vos visiteurs et plomber votre conversion. Chaque seconde compte ! Amazon estime que chaque 100ms de délai leur ferait perdre 1% de CA.
Comment mesurer la vitesse de mon site Webflow ?
L'outil Lighthouse intégré aux devtools de Chrome est idéal pour auditer la performance de votre site. Il vous donnera un score global et des recommandations d'amélioration.
Faut-il absolument avoir un score de 100 sur Lighthouse ?
Non, les contraintes de Webflow rendent difficile un score maximal, surtout sur un gros site. Visez déjà un bon score orange, dans les 80-90. C'est un excellent niveau pour la majorité des sites.
Conclusion
L'optimisation de la vitesse de chargement est un levier puissant pour booster son taux de conversion.
Réduisez votre temps de chargement, et vous verrez directement l'impact sur votre taux de rebond et de transformation !
Pour y arriver facilement, adoptez Webflow. Cet outil intuitif vous permet de concevoir des sites rapides et performants en quelques clics.
Auditez votre site, corrigez le tir et profitez de ce boost de conversions bien mérité.
Ainsi vos prospects n'auront plus aucune raison de le quitter : La clé pour booster vos conversions !
.svg)


%252520(1).jpeg)
