Guide pas à pas : Créez votre première application avec Lovable
Transformez votre idée en application fonctionnelle sans écrire une ligne de code. Ce tutoriel détaillé vous accompagne de A à Z, avec des exemples et des astuces de pro pour réussir du premier coup.
📋 Avant de commencer : Ce dont vous avez besoin
| 🛠️ Élément | ✅ Requis | 🎁 Optionnel |
|---|---|---|
| ⏱️ Temps | 30–60 minutes | – |
| 👤 Compte Lovable | Gratuit | Version Pro |
| 💡 Idée d’app | Même basique | Business plan |
| 💻 Compétences code | Aucune | Bonus si vous avez |
| 🌐 Navigateur | Chrome / Firefox / Safari | – |
1️⃣ Création de compte et prise en main de l'interface
🎯 Inscription et premier contact
- Accédez à lovable.dev
- Cliquez sur "
Start Building" ou "Sign Up" - Choisissez votre méthode d'inscription :
- Google (recommandé pour rapidité)
- GitHub (si vous êtes développeur)
- Email classique

🖥️ Découverte de votre espace de travail
Une fois connecté, voici ce que vous voyez :
| 🖼️ Zone | 🎯 Fonction | 🏃 Premier réflexe |
|---|---|---|
| 📝 Barre de prompt (bas) | Décrire ce que vous voulez créer (front-end, back-end, workflow) | Commencez par “Create a…” puis appuyez sur Entrée |
| 🖼️ Zone de preview (centre) | Visualiser l’app en temps réel et interagir avec elle | Cliquez sur un composant pour le tester |
| 📁 Panneau projets (gauche) | Lister et organiser tous vos projets | Cliquez sur “New Project” pour démarrer |
| ⚙️ Outils d’édition (droite) | Modifier les propriétés, styles et comportements des éléments | Sélectionnez un élément pour afficher son panneau |
| ↩️ Historique (haut) | Annuler/Refaire les dernières actions | Utilisez le bouton “Undo” ou Ctrl + Z |
💡 Astuce débutant : Explorez l'interface pendant 2 minutes avant de créer. Cliquez partout, vous ne casserez rien !
🔧 Configuration optionnelle pour les plus tech
Si vous voulez voir/modifier le code généré :
Profil → Settings → Integrations → Connect GitHub
Cela permet de :
- Sauvegarder votre code
- Collaborer avec des développeurs
- Personnaliser au-delà de l'IA
2️⃣ Maîtriser l'art du prompt : La clé du succès
📝 Anatomie d'un prompt efficace
Un bon prompt suit cette structure :
[QUOI] + [POUR QUI] + [FONCTIONNALITÉS] + [STYLE]
❌ Prompt vague :
"Fais-moi une app de todo"
✅ Prompt précis :
"Créer une application de gestion de tâches minimaliste pour
étudiants avec :
- Liste de tâches par matière
- Dates d'échéance avec alertes
- Pourcentage de progression
- Mode sombre/clair
- Design moderne style Notion"
🎯 Exemples de prompts par type d'application
| 📱 Type d’app | 💬 Prompt de démarrage | 💡 Astuce |
|---|---|---|
| App mobile simple | Create a mobile-first expense tracker with categories, monthly budget limits, and interactive charts. Use a clean, modern design with blue accent colors and offline data storage. | ✅ Précisez le support hors-ligne pour garantir l’accessibilité. |
| E-commerce | Build an online store for handmade jewelry featuring a product gallery, shopping cart, checkout form, and order confirmation. Include a size guide with zoomable images and care instructions. | 🎯 Indiquez le zoom produit pour optimiser l’expérience utilisateur. |
| Dashboard | Design a sales dashboard showing revenue trends, top products, and customer metrics. Incorporate date range filters, export to PDF, and dynamic tooltips. | 🖨️ Mentionnez l’export PDF pour faciliter le reporting automatisé. |
| Formulaire | Create a multi-step job application form with resume upload, portfolio links, and real-time validation on each step. Send a customizable confirmation email upon successful submission. | ✉️ Spécifiez l’envoi d’un email de confirmation pour rassurer l’utilisateur. |
🚀 Technique avancée : Le prompt itératif
Étape 1 - Structure générale : "Create a recipe sharing app with homepage showing recent recipes"
Étape 2 - Ajout de fonctionnalités : "Add a search bar to filter recipes by ingredients and cooking time"
Étape 3 - Amélioration UX : "Make recipe cards show prep time, difficulty level, and rating stars"
Lovable comprend le contexte. Pas besoin de tout répéter à chaque prompt !
3️⃣ Connecter Supabase pour un backend puissant

🔌 Pourquoi Supabase ?
| ❌ Sans Supabase | ✅ Avec Supabase | 💡 Bénéfices |
|---|---|---|
| Données temporaires (in-memory) | Données persistantes sur PostgreSQL | Fiabilité et récupération après redémarrage |
| Pas de gestion des utilisateurs | Auth complète (email, OAuth, MFA) | Sécurisation des accès et multi-utilisateurs |
| Usage mono-utilisateur | Support multi-utilisateurs | Collaboration en temps réel |
| Pas de sécurité intégrée | RLS, SOC 2, chiffrement AES-256 | Conformité et protection des données |
| Pas d’API instantanée | APIs REST/Realtime générées | Développement accéléré |
| Pas de stockage médias | Storage pour fichiers et médias | Gestion centralisée des assets |
| Pas de fonctions serveur | Edge Functions (serverless) | Ajout de logique backend sans DevOps |
📋 Guide de connexion étape par étape
- Dans Lovable, cliquez sur le bouton
Supabase(coin supérieur droit)!
[Lovable logo] -------------------- [🔌 Supabase] [👤]
- Première connexion ? Une fenêtre s'ouvre :
- Cliquez "
Create Supabase Account" (si nouveau) - Ou "
Connect Existing Account" (si déjà inscrit)
- Cliquez "
- Autorisation requise :
- Supabase demande : "Autoriser Lovable à accéder ?"
- Cliquez "
Authorize" (sécurisé)
- Création du projet Supabase :
Organization name: [Votre nom/entreprise]
Project name: [Nom de votre app]
Region: Europe (Paris) // Plus proche = plus rapide
- Retour dans Lovable :
- Le projet apparaît dans le menu déroulant
- Sélectionnez-le
- Badge vert = Connecté ! ✅
⚠️ Important : Connectez Supabase AVANT de demander :
- Système de login/signup
- Sauvegarde de données
- Profils utilisateurs
- Upload de fichiers
💡 Exemple d'utilisation
| ⚙️ Contexte | 💬 Prompt | 📈 Comportement |
|---|---|---|
| Sans Supabase | “Create a note-taking app” | Notes disparaissent au refresh |
| Avec Supabase connecté | “Create a note-taking app with user accounts and persistent storage” | Notes sauvegardées, multi-appareils, sécurisé |
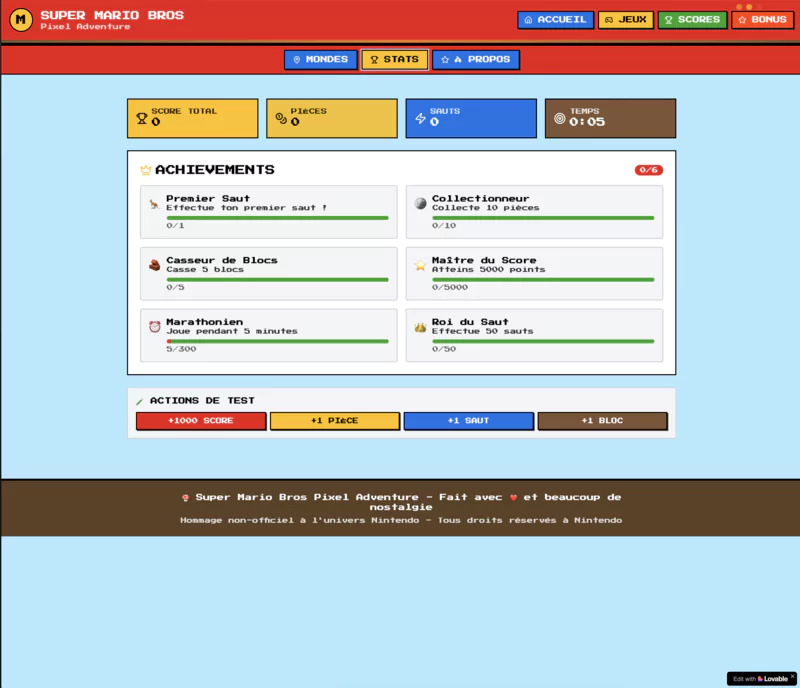
4️⃣ Tester et déployer votre création
| 🛠️ Élément | 🔍 Description | 💡 Requis/Optionnel | 🚀 Priorité |
|---|---|---|---|
| 🌐 Nom de domaine | Enregistrer et pointer vers l’app Lovable | ✅ Requis | Haute |
| 🔒 Certificat SSL | Chiffrer toutes les connexions HTTP | ✅ Requis | Haute |
| ⚙️ Variables d’environnement | Clés API, URL de la base Supabase, secrets | ✅ Requis | Haute |
| 📊 Analytics | Intégration Google Analytics, Matomo ou équivalent | ✅ Requis | Moyenne |
| 🛠️ CI/CD Pipeline | Automatiser build, tests et déploiement | ✅ Requis | Haute |
| 📝 Meta tags SEO | title, description, og:image pour partage social | ✅ Requis | Moyenne |
| ⚡ Performance | Audit Lighthouse, optimisation images, lazy-load | ✅ Requis | Moyenne |
| ✅ Accessibilité | Contrôles WCAG, ARIA labels, navigation clavier | ✅ Requis | Moyenne |
| 🗂️ Sitemap & robots.txt | Générer sitemap.xml et configurer robots.txt | ✅ Requis | Basse |
| 🔗 Social previews | Images et descriptions optimisées pour réseaux sociaux | ⚪ Optionnel | Basse |
| 📄 Politique de confidentialité & CGU | Pages légales conformes RGPD | ✅ Requis | Haute |
| 🍪 Consentement cookies | Bannière et gestion des cookies | ✅ Requis | Moyenne |
| 📥 Backups & Rollback | Stratégie de sauvegarde automatique et restauration | ✅ Requis | Moyenne |
| 🔔 Monitoring & Alertes | Uptime, logs d’erreurs, alertes Slack/email | ⚪ Optionnel | Basse |
| 📱 PWA / Mobile app | Manifest, service worker pour mode hors-ligne | ⚪ Optionnel | Basse |
🔍 Outil de preview avancé :
- Cliquez sur "
Preview" (œil en haut à droite) - Choisissez le device (mobile/tablet/desktop)
- Partagez le lien temporaire pour feedback
- Valable 24h (parfait pour tests utilisateurs)
🚀 Déploiement en production
Option 1 : Déploiement instant Lovable
Bouton "Ship" → Choisir URL → Confirmer → Live en 30 sec !
- URL type :
votreapp.lovable.app - SSL inclus (https://)
- CDN global automatique
Option 2 : Domaine personnalisé
| 🛠️ Service | ⚡ Difficulté | 💰 Prix | ⏱ Temps setup |
|---|---|---|---|
| Netlify | ⭐ Facile | Gratuit | 5 min |
| Vercel | ⭐ Facile | Gratuit | 5 min |
| Namecheap | ⭐⭐ Moyen | ~ 10 €/an | 15 min |
| Hébergement personnalisé | ⭐⭐⭐ Expert | Variable | 30+ min |
📋 Process Netlify (recommandé) :
- Exportez depuis Lovable (
Download code) - Créez compte Netlify
- Drag & drop du dossier
- Domaine personnalisé en 2 clics
5️⃣ Conseils d'experts pour progresser rapidement
Erreurs de débutant à éviter
| ❌ Erreur commune | 🛠️ Solution | 💡 Conseil pratique |
|---|---|---|
| Prompt trop long | Découpez en étapes | Élaborez un plan clair avant d’écrire |
| Pas assez spécifique | Ajoutez des exemples | Mentionnez format, ton et audience |
| Oublier de sauvegarder | Lovable auto-save ! | Vérifiez l’état de sauvegarde avant chaque étape |
| Vouloir tout parfait | Itérez progressivement | Lancez un MVP, puis ajustez |
| Ignorer les erreurs | Lisez les messages rouges | Corrigez au fur et à mesure |
Workflow professionnel
Jour 1 : Prototype
- Définir objectif clair
- Créer structure de base
- Tester fonctionnalités core
Jour 2-3 : Amélioration
- Affiner le design
- Ajouter interactions
- Optimiser l'UX
Jour 4-5 : Production
- Tests utilisateurs
- Corrections finales
- Déploiement
🎓 Ressources pour aller plus loin
| 🎓 Ressource | 📋 Description | 🔗 Lien |
|---|---|---|
| Documentation officielle | Guide des prompts & bibliothèque de modèles réutilisables | https://docs.lovable.dev/prompting/prompting-one |
| Exemples d’apps | Showcase de projets construits avec Lovable AI | https://lovable.dev/how-to/e-commerce-management/app-showcase |
| Tutoriels vidéo | Vidéos pas-à-pas, démos & retours d’expérience | https://www.youtube.com/@lovable-labs |
| Communauté Discord | Échanges en temps réel et aide communautaire (64 k+ membres) | https://discord.com/invite/lovable-dev |
| Forum & programme | Portail forum & Community Champion Program | https://docs.lovable.dev/tips-tricks/community |
| Templates | Une bibliothèque de dizaines de templates (landing pages, dashboards…) | https://lovable.dev/templates |
| Support | Chat in-app IA + escalation humaine, email support@yovable.dev | https://docs.lovable.dev/tips-tricks/support-policy |
| FAQ | Réponses aux 40+ questions les plus courantes | https://docs.lovable.dev/introduction/faq |
Vous avez maintenant toutes les clés pour créer votre première application. Lovable élimine les barrières techniques - votre créativité est la seule limite.
Challenge :Créez une app simple (calculatrice, timer, todo list) en suivant ce guide. Temps estimé : 20 minutes. Partagez votre création avec #MyFirstLovableApp !
Types de projets réalisables avec Lovable
Lovable va bien au-delà des simples landing pages : c’est une plateforme IA no-code qui permet de créer des applications web professionnelles de bout en bout, du MVP rapide au produit fini.
Grâce à une interface conversationnelle, vous décrivez votre projet en langage naturel et l’IA se charge de générer l’architecture, l’interface et les fonctionnalités, y compris l’intégration de bases de données, d’authentification et de paiements.
📊 Vue d’ensemble des possibilités
| 📂 Catégorie | ⭐ Complexité | ⏱️ Temps moyen | 🧩 Exemples concrets |
|---|---|---|---|
| 🌐 Sites vitrines | ⭐ Facile | 30 min – 2 h |
Portfolio Landing page CV interactif |
| 🛍️ E-commerce | ⭐⭐ Moyen | 2 h – 4 h |
Boutique en ligne Marketplace Système de réservations |
| 📱 Applications SaaS | ⭐⭐⭐ Avancé | 4 h – 8 h |
CRM basique Dashboard analytique Outils collaboratifs |
| 🚀 Plateformes complexes | ⭐⭐⭐⭐ Expert | 1 – 3 jours |
Réseau social Place de marché Portail multi-services |
🎨 Projets Starter (Parfaits pour débuter)
Lovable est idéal pour lancer rapidement des projets simples et beaux, parfaits pour les créatifs, freelances ou entrepreneurs.
| 🎨 Type de projet | ✨ Fonctionnalités clés | 💬 Prompt de départ |
|---|---|---|
| Portfolio créatif |
Galerie d’œuvres fullscreen Bio animée Formulaire de contact Témoignages intégrés |
“Create a photographer portfolio with fullscreen gallery, about section, and booking calendar” |
| Landing produit |
Hero section impactant Liste de fonctionnalités Tableau comparatif des offres Boutons CTA stratégiques |
“Build a SaaS landing page with pricing tiers, feature comparison, and email signup” |
| CV interactif |
Timeline de carrière Barres de compétences dynamiques Galerie de projets Bouton téléchargement PDF |
“Design an interactive resume with work timeline, skill ratings, and project gallery” |
🛒 Solutions e-commerce et business clé en main
Lovable permet de créer des solutions métier robustes, connectées à Supabase pour la gestion des données et à Stripe pour les paiements.
| 🛒 Solution | 🎯 Use case idéal | ✨ Fonctionnalités essentielles |
|---|---|---|
| 🏪 Boutique en ligne | Artisans, créateurs |
• Catalogue produits • Panier intelligent • Paiement Stripe intégré • Gestion des stocks en temps réel |
| 📅 Réservation | Restaurants, salons, coachs |
• Calendrier interactif • Gestion des créneaux • Confirmations et rappels par email/SMS • Dashboard de suivi des réservations |
| 🎫 Billetterie | Conférences, spectacles |
• Sélection des places • Génération de QR codes • Check-in mobile • Analytics en temps réel |
| 💼 Job board | Recruteurs, associations |
• Filtres avancés • Upload et parsing de CV • Matching IA candidats/postes • Dashboard entreprise pour suivi |
🔥 Applications avancées : la puissance de Lovable
Lovable excelle aussi sur les projets complexes, grâce à sa gestion native des bases de données, de l’authentification et des workflows personnalisés.
| 🔧 Type de plateforme | ⭐ Niveau technique | ✨ Fonctionnalités avancées | ⏱️ Temps estimé |
|---|---|---|---|
| 🤝 Réseau de mentorat | ⭐⭐⭐ |
• Matching IA intelligent • Messagerie sécurisée • Calendrier coordonné • Paiements automatisés |
6–8 h |
| 🏠 Marketplace location | ⭐⭐⭐⭐ |
• Géolocalisation en temps réel • Filtres dynamiques avancés • Système d’avis & notation • Transactions sécurisées |
8–12 h |
| 💰 Plateforme crowdfunding | ⭐⭐⭐⭐ |
• Lancement de campagnes multiples • Barres de progression interactives • Mises à jour de projet en temps réel • Analytics avancés (contributions, conversions) |
10–15 h |
| 🔨 Enchères en ligne | ⭐⭐⭐⭐ |
• Enchères en temps réel • Notifications push instantanées • Historique des offres • Paiement en escrow sécurisé |
12–20 h |
Exemple : Plateforme d’abonnement
- Étape 1 : “Create a subscription-based learning platform with course catalog”
- Étape 2 : “Add user authentication with subscription tiers (free, pro, premium)”
- Étape 3 : “Include video player, progress tracking, and completion certificates”
- Étape 4 : “Add instructor dashboard with earnings and student analytics”
Résultat : plateforme complète type Udemy en 1 journée prête à recevoir vos premiers abonnés même pour les non programmeurs
📈 Matrice de décision par secteur
| 📊 Secteur | 🚀 Projet recommandé | ⚙️ Fonctionnalités prioritaires | 📈 ROI moyen |
|---|---|---|---|
| 🍕 Restaurant | App commande + réservation |
Menu digital, paiement gestion des tables, notifications |
3–6 mois |
| 🏥 Santé | Prise de RDV en ligne |
Calendrier interactif, rappels téléconsultation, gestion dossiers |
2–4 mois |
| 🎓 Formation | LMS personnalisé |
Gestion de cours, quiz certificats, suivi des apprenants |
4–8 mois |
| 🏢 Immobilier | Portail annonces |
Intégration maps, visites 360° formulaires de contact |
2–3 mois |
| 🎨 Créatif | Portfolio + booking |
Galerie d’images, devis en ligne planning & prise de RDV |
1–2 mois |
🚀 De l’idée au lancement : Exemples
- FitTracker Pro (startup) : App de suivi fitness créée en 2 jours sur Lovable : 10k users en 3 mois, levée 200k€
- MenuQR (side-project rentable) : Menu digital interactif pour restaurant, commande et paiement intégrés : +30% panier moyen
- DonateEasy (association) : Plateforme de dons récurrents, suivi d’impact, reçus fiscaux automatiques : +200% dons mensuels
Comment choisir votre projet avec Lovable
Questions clés à se poser :
- 🎯 Objectif principal : vendre, informer, connecter, automatiser ?
- 👥 Audience cible : B2C (mobile-first), B2B (dashboard/analytics), les deux ?
- 💰 Modèle économique : paiement direct, abonnements, commission, gratuit ?
- ⏰ Urgence : MVP rapide, produit fini, test marché ?
N'oubliez pas que de nombreuses options sont disponibles pour personnaliser votre projet selon vos besoins, que ce soit en matière d'hébergement, d'intégration avec des services comme Vercel ou GitHub, ou de fonctionnalités avancées.
🛠️ Ressources Lovable par type de projet
| 🛠️ Type de projet | 📦 Templates | 🎓 Tutoriels | 💬 Communauté |
|---|---|---|---|
| E-commerce | 50+ | 4 h vidéo | #lovable-shops |
| SaaS | 30+ | Masterclass | #saas-builders |
| Portfolio | 100+ | Quick starts | #creatives |
| Marketplace | 20+ | Case studies | #platforms |
🎯 Lancez-vous !
- Choisissez un type de projet qui vous inspire
- Rédigez un prompt de 2–3 lignes
- Créez votre MVP en 1 heure
- Partagez pour obtenir des retours
“Lovable permet de tester 10 idées dans le temps qu’il fallait pour en coder une. C’est ça, la vraie révolution no-code !” – Marc, serial entrepreneur
Quelle que soit votre idée, Lovable peut lui donner vie. La question n’est plus “Est-ce possible ?” mais “Par quoi je commence ?”
Points forts Lovable ✅
- Génération d’applications web et SaaS en langage naturel (IA conversationnelle)
- Intégration native Supabase (backend, base de données, authentification)
- Paiements Stripe, déploiement en un clic, PWA installables
- Synchronisation GitHub pour personnalisation avancée
- Prototypage ultra-rapide et itératif, même pour les non-techniciens
- Parfait pour MVP, side-projects, outils internes, marketplaces et plateformes complexes

Avis final sur Lovable
Lovable est un logiciel innovant qui représente une avancée majeure dans le domaine des outils no-code boostés par l’IA, en permettant à quiconque – entrepreneurs, start-upers ou développeurs citoyens – de transformer des idées en applications fonctionnelles sans compétences techniques.
Avec son interface conversationnelle intuitive, ses fonctionnalités comme le clonage vocal ou la synchronisation labiale, et une personnalisation visuelle simple, Lovable démocratise la création d’apps en réduisant le temps de développement de manière spectaculaire.
La promesse de Lovable est claire : rendre la création d’applications accessible à tous, en simplifiant chaque étape du processus. Les revenus générés par Lovable témoignent de son succès croissant et de l’adoption rapide par une large communauté d’utilisateurs.
FAQ
Lovable est-elle meilleure que les concurrents pour faire une application web ?
Elle se distingue par son IA conversationnelle et son édition point-and-click, plus intuitive que V0 ou Replit, mais moins technique que Webflow. Avec une note de 4.6/5 sur TechRadar, elle excelle pour les non-techniciens, bien qu’elle soit plus orientée MVPs que projets complexes.
Faut-il savoir coder pour utiliser Lovable ?
Non, Lovable est 100% no-code. Décrivez votre idée en langage naturel, l’IA s’occupe du reste.
Quels types d’applications puis-je créer ?
Sites vitrines, e-commerce, SaaS, plateformes complexes, outils internes et plus encore.
Puis-je voir et modifier le code généré ?
Oui, vous pouvez consulter le code généré, l’exporter ou le synchroniser avec GitHub selon votre plan.
Lovable propose-t-il une offre gratuite ?
Oui, il existe une version gratuite pour tester la plateforme. Les plans payants débloquent plus de fonctionnalités.
Mes applications sont-elles mobiles ?
Oui, toutes les apps sont responsives par défaut et peuvent être adaptées pour mobile ou publiées sur les stores.
Quels sont les moyens de paiement intégrés ?
Lovable intègre Stripe pour les paiements en ligne, idéal pour boutiques, réservations ou abonnements.
Que faire si je rencontre un problème ?
Vous pouvez contacter le support via le chat intégré, consulter la documentation ou demander de l’aide à la communauté Discord.
Puis-je utiliser Lovable pour des projets clients ?
Absolument, de nombreux freelances et agences l’utilisent pour livrer plus vite à leurs clients
.svg)