Tutoriel ultra-détaillé : lancer son premier agent en ART IA avec Lovart
Objectif : vous permettre de créer, générer et organiser vos visuels via un agent IA alimenté par ChatGPT en moins de 10 minutes, sans jamais vous perdre dans l’interface.
① Ouvrir Lovart et créer son compte (1 min)

- Dans votre navigateur, tapez l’URL exacte : https://lovart.ai (vérifiez bien le .ai et non .com).
- Sur la page d’accueil, repérez le gros bouton “
Get Started” (couleur violette, centrée, hauteur ≈ 48 px). Cliquez dessus. - Écran suivant :
- Cliquez sur “
Continue with Google” si vous avez un compte Gmail, - ou remplissez le champ Email → Password → “
Create account”.
- Cliquez sur “
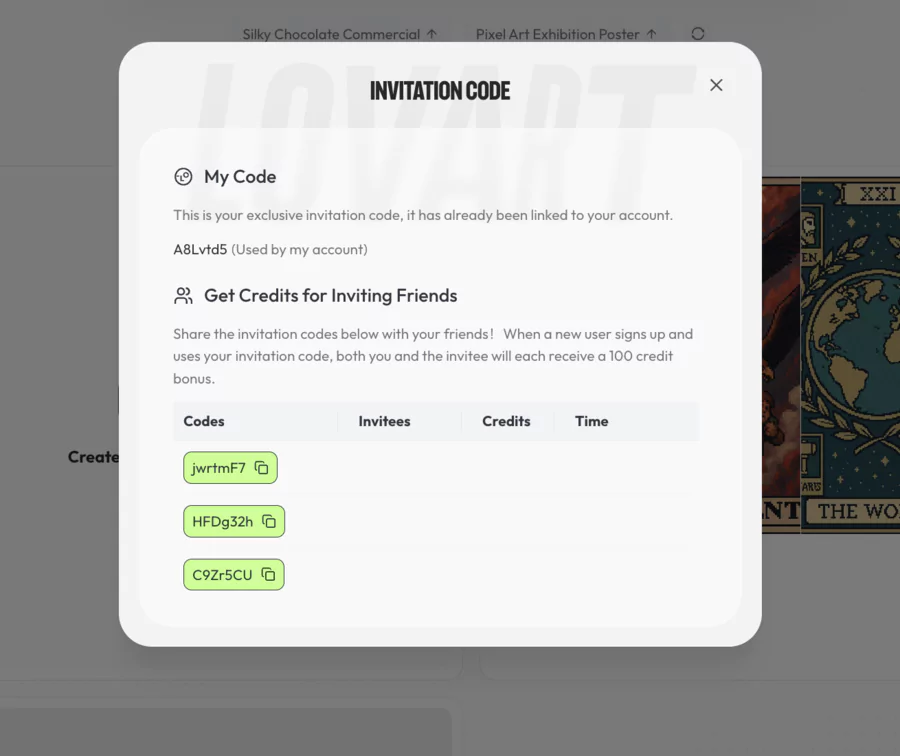
- Invite code :
- S’il vous est demandé un code, collez-en un trouvé sur le TikTok officiel @lovart_ai ou sur la newsletter du site.
- Cliquez sur “
Apply”.
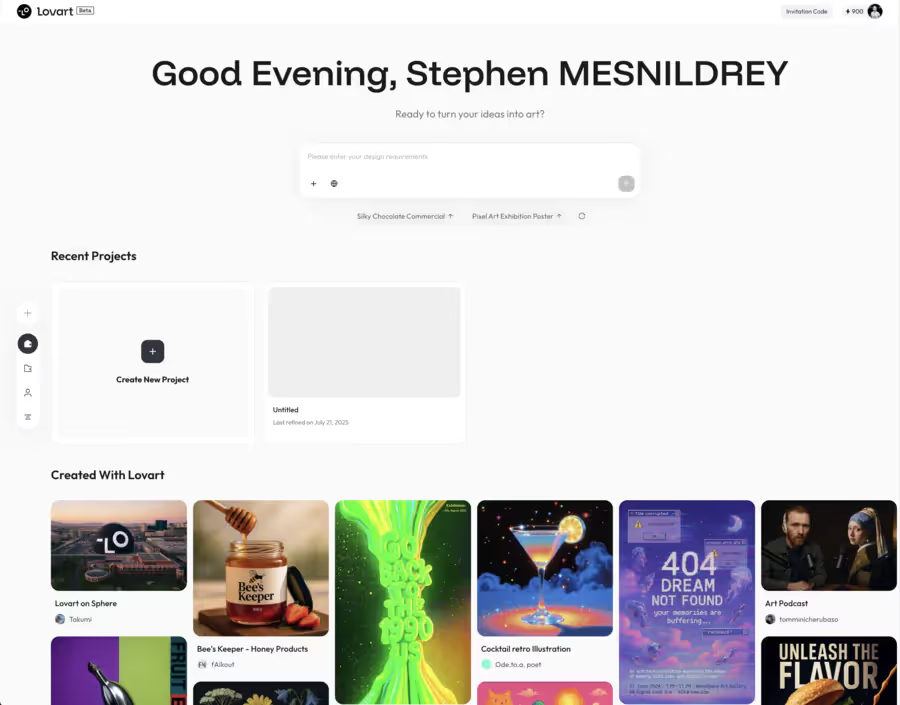
→ Vous êtes redirigé vers le Dashboard.
② Explorer l’interface (30 s)
À l’ouverture, vous voyez :
| 📍 Zone | 📝 Nom exact à retenir | ⚙️ Ce qu’elle fait | 🖱️ Repère visuel / Icône |
|---|---|---|---|
| Au centre | Toile infinie | Zone de travail où vos visuels apparaissent et se manipulent librement. | 🖼️ Surface blanche/illimitée |
| En haut | Barre de prompt | Champ texte « Describe your creation… » pour générer/affiner avec l’IA. | ⌨️ Barre horizontale + curseur |
| À droite | Panneau d’outils | Accès aux calques, styles, exports et réglages (icône crayon + étoile). | 🖊️✨ Volet latéral droit |
| En bas à gauche | Bouton « Wall » | Ouvre le mur de toutes vos créations (galerie globale). | 🧱 Icône 4 vignettes carrées |
③ Lancer votre premier agent via une prompt (2 min)

- Cliquez une fois dans la barre de prompt (ligne grise claire).
Le curseur clignote. - Tapez exactement (copiez-collez si besoin) :
Crée un post Instagram carré de 1080x1080 pour une marque de baskets éco-responsables.
Ambiance street-wear, palette vert forêt + doré, slogan “Step Lightly” en avant.
Ajoute un fond urbain flou.- Appuyez sur
Entréeou cliquez sur la flèche bleue à droite du champ.
→ L’agent “pense” en arrière plan (bulle “Generating your art…” apparaît en haut à gauche).
Résultat : 3 à 4 vignettes miniatures apparaissent sur la toile.
- Survolez-les : une icône “↗” en haut à droite permet de maximiser la vignette.
- Cliquez sur celle qui vous plaît → elle s’ouvre en plein écran.
④ Affiner via l’éditeur en temps réel (2 min)

- Sélectionnez un élément visuel :
- Clic gauche sur le fond → contour bleu autour pour la sélection
- Clic droit → menu contextuel :
- “Edit with AI”
- “Change color”
- “Remove background”
- Exemple d’ajustement :
- Cliquez sur “Edit with AI” → un mini-prompt apparaît en bas.
- Tapez :
- Rendre le vert plus soutenu (#004225) et le slogan en blanc avec une ombre portée subtile
- Cliquez sur “
Apply” (bouton vert).
→ L’agent regénère la partie sélectionnée en 5-10 s.
⑤ Ajouter vos propres assets (logo, photo) (1 min)

- Glisser-déposer depuis votre bureau :
- Faites glisser votre logo .png directement sur la toile.
- Lovart le positionne automatiquement dans un coin (intelligence de mise en page).
- Ajuster sa taille :
- Clic sur le logo → coins carrés bleus apparaissent.
- Tirez un coin → redimensionnement proportionnel.
⑥ Sauvegarder et organiser vos créations dans le Wall
- En bas à gauche, cliquez sur l’icône “
Wall” (4 petits carrés).
→ Votre Wall s’ouvre en plein écran (grille de toutes vos générations). - Créer un nouveau mur :
- Bouton “
+ New Wall” (coin supérieur droit du Wall). - Donnez-lui un nom explicite : “Campagne Baskets Q3”.
- Bouton “
- Déplacer une création :
- Glisser-déposer la vignette depuis la toile vers le nom du Wall (zone latérale gauche).
- Clique droit sur une vignette → “Add to Wall” → choisissez le wall cible.
- Comparer côte-à-côte :
- Dans le Wall, clic gauche maintenu sur une vignette → glissez-la à côté d’une autre → mode comparaison automatique (curseur central pour faire un before/after).
⑦ Exporter (30 s)

- Sur la vignette active (plein écran) :
- Cliquez sur “
Export” (bouton violet en haut à droite). - Choisissez :
- PNG HD
- SVG vectoriel
- MP4 1080x1080 (si vous avez activé l’animation)
- Cliquez sur “
Download” → le fichier arrive dans vos Téléchargements.
- Cliquez sur “
⑧ Bonus : activer la collaboration IA

- Panneau d’outils → onglet “
Collaborate” (icône deux bulles). - Basculez le toggle sur “
ON”. - Un agent secondaire apparaît sous forme de bulle de discussion (type ChatGPT, Kling, etc..).
- Exemple
Utilisateur : “Que penses-tu du contraste ?”
Agent : “Le vert forêt est un peu sombre sur fond urbain. Je propose une teinte plus claire (#2E8B57) et un slogan en doré métallisé. Appliquer ?”- Cliquez sur “
Apply suggestion” → modification instantanée.
Récapitulatif “check-list” rapide
| 🪜 Étape | ✅ Action clé | 🖱️ Où cliquer / faire |
|---|---|---|
| 1 | Se connecter | lovart.ai → « Get Started » |
| 2 | Saisir le prompt initial | Barre de prompt en haut → Entrée |
| 3 | Affiner le résultat | Clic droit sur l’élément → « Edit with AI » |
| 4 | Importer votre logo | Glisser‑déposer sur la toile |
| 5 | Organiser les éléments | Icône « Wall » (4 carrés) |
| 6 | Exporter le visuel | Bouton violet « Export » |
Résultat : en moins de 10 minutes, vous avez créé, édité, organisé et exporté votre premier visuel généré par un agent IA Lovart alimenté par ChatGPT… et toutes vos créations sont regroupées dans votre Wall personnel avec toutes vos autres publications.
Avis critique final
Points forts (ce qui fonctionne vraiment)
- Fluidité du workflow « prompt → génération → ajustement » : on passe de l’idée au visuel exploitable en moins de 3 minutes.
- Intégration transparente de ChatGPT : l’agent comprend des instructions complexes (« rend le slogan 20 % plus gros, change la typographie en grotesque sans empattement ») sans reformulation.
- Toile infinie + calques séparés : on reste dans un écosystème « créatif » proche de Figma, mais avec l’IA en copilote.
- Wall : la galerie perso permet de garder une vision d’ensemble et d’itérer entre plusieurs campagnes sans perdre les essais.
Limitations & frustrations actuelles
- Accès encore bridé par des invite codes : on ne peut pas inviter un client en un clic.
- Coût caché : la beta est gratuite, mais les crédits de génération disparaissent vite si on multiplie les variantes HD. Le pricing final reste flou.
- Styles trop génériques : sur des sujets ultra-spécifiques (ex. : packaging alimentaire rétro 70’s italien), l’agent revient souvent à une esthétique « créatif tech » qu’il faut corriger à la main.
- Pas de réelle collaboration multi-utilisateur en temps réel : on peut partager un lien, mais deux personnes ne peuvent pas éditer simultanément sans écraser la version de l’autre.
- Export vidéo basique : génère des MP4 1080p, mais pas encore de formats stories 9:16 animés avec texte dynamique.
Lovart ambitionne clairement de devenir le « Notion de la création visuelle » : un seul outil où brief, génération, retouche, versioning et stockage cohabitent.
Aujourd’hui, il tient la promesse pour les créatifs solo ou les petites équipes qui veulent aller vite sans sortir de l’écosystème Adobe.
Reste à stabiliser le modèle économique, ouvrir l’accès sans code et gagner en finesse stylistique. Si ces trois verrous sautent d’ici la fin d’année, Lovart pourrait s’imposer comme le standard de la création assistée par IA ; sinon il restera un assistant brillant mais à usage ponctuel.
FAQ
Comment s’inscrire à Lovart ?
Visitez lovart.ai, utilisez Google ou email + mot de passe pour y accéder librement depuis Juillet 2026.
Lovart convient-il aux débutants en design ?
Absolument, grâce à son interface intuitive et prompts conversationnels ; pas besoin de skills avancées, mais des prompts clairs boostent les résultats
Lovart intègre-t-il d’autres IA comme DALL-E ?
Oui, il prend en charge des modèles intégrés pour une personnalisation avancée ; il excelle en édition temps réel contrairement à des générateurs purs.
Des exemples d’usages réels avec Lovart ?
Création d’identité de marque en 10 min (logos, sites), campagnes marketing, ou storyboards – reviews 2026 citent des économies de temps de 90 %.
Comment charger un canevas personnalisé sur Lovart, et est-ce accessible à tout le monde, y compris les débutants ?
Pour charger un canevas personnalisé sur Lovart, utilisez l'interface intuitive : cliquez sur "Importer" et sélectionnez votre fichier depuis votre appareil. Cette fonctionnalité est accessible à tout le monde, des artistes novices aux professionnels, offrant une expérience fluide sans compétences techniques avancées, et elle supporte divers formats pour une créativité sans limites.
Y a-t-il une liste d'attente pour l'invitation à Lovart, et comment remplir le formulaire de demande avec des commentaires sur mon expérience en design ?
En 2026, Lovart propose un accès beta via invitation, avec une liste d'attente gérée par un formulaire simple sur lovart.ai. Remplissez-le en indiquant votre adresse email, votre langage préféré (français ou anglais), et ajoutez des commentaires sur votre expérience en design pour accélérer la suite de votre demande – cela aide l'équipe à prioriser les utilisateurs motivés.
Lovart diffuse-t-il de la publicité sur sa plateforme, et quel est le lieu idéal pour adresser des demandes spécifiques aux artistes concernant leurs créations ?
Lovart minimise la publicité intrusive pour une expérience immersive, se concentrant sur la génération de visuels. Le lieu idéal pour adresser des demandes spécifiques aux artistes est la communauté intégrée ou le support via chat, où vous pouvez détailler vos besoins en langage naturel pour obtenir des suites personnalisées et des feedbacks rapides.
.svg)