Web scraping avec JavaScript : guide. Extraire des données d'une page web simplement. Techniques pour collecter des informations via la console.
L'extraction et le nettoyage de données à partir de sites web et de documents sont des tâches quotidiennes.
J'aime apprendre à extraire systématiquement des données de plusieurs pages web et même de plusieurs sites web à l'aide de Python et ou d'outils de Web Scraping.
Mais parfois, un projet ne nécessite qu'une petite quantité de données, provenant d'une seule page d'un site web. Auparavant, lorsqu'un cas comme celui-ci se présentait, je lançais toujours mon Interface de développement, j'écrivais et j'exécutais un script pour extraire ces informations. Cela revient à utiliser une masse pour casser une noix.
Le bon vieux JavaScript est suffisamment puissant pour extraire les informations d'une seule page web.
Ce code JavaScript en question peut être exécuté dans la console de développement du navigateur en quelques secondes.
Dans cet exemple, j'extrais tous les liens d'une page Web, car c'est une tâche que beaucoup comme moi effectuent régulièrement sur les pages Web.
Cependant, ce code fonctionnerait tout aussi bien pour extraire tout autre type d'élément dans les documents HTML, moyennant quelques petites modifications.
Lorsque ce code s'exécute, il ouvre un nouvel onglet dans le navigateur et créer un tableau contenant le texte de chaque hyperlien et le lien lui-même.
Ouvrez votre navigateur et accédez à la page dont vous souhaitez extraire les liens

Dans notre cas, nous utiliserons la page de Blog de ce site web comme exemple. - il s'agit d'une page contenant une quantité importante de liens.
Il ne nous reste plus qu'à ouvrir la console du développeur et à exécuter le code.
Pour ouvrir la console du développeur, vous pouvez faire un clique droit avec votre souris sur la page et sélectionner "Inspecter" ou "Inspecter l'élément" :

Une fois réalisé, vous devriez vous apparaître dans votre navigateur (en bas ou sur le côté), le code HTML de la page. Pas d'inquiétude à ce stade là, même si vous ne comprenez rien à ce qui s'affiche sur l'écran ce n'est pas grave.
%2525252520(1).png)
Cliquez maintenant sur l'onglet Console ici entourée en rouge pour faire apparaître comme son nom l'indique la console du navigateur.

Une fois sur la Console il se peut qu'elle ne soit pas vide et qu'il y ait pleins de choses écrits. Une fois de plus, ne vous inquiétez pas, vous avez la possibilité de la vider en effaçant l'historique afin de démarrer sur une belle section "propre".
Pour effacer le contenu de la console, faites un clique droit et effacer l'historique (ou "Clear History" en Anglais)

À partir de maintenant vous êtes presque arrivé au bout de la méthode.
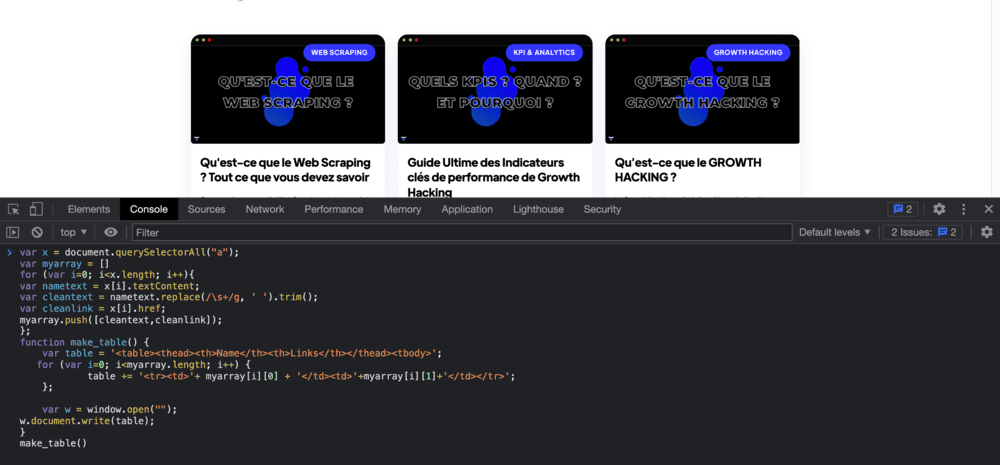
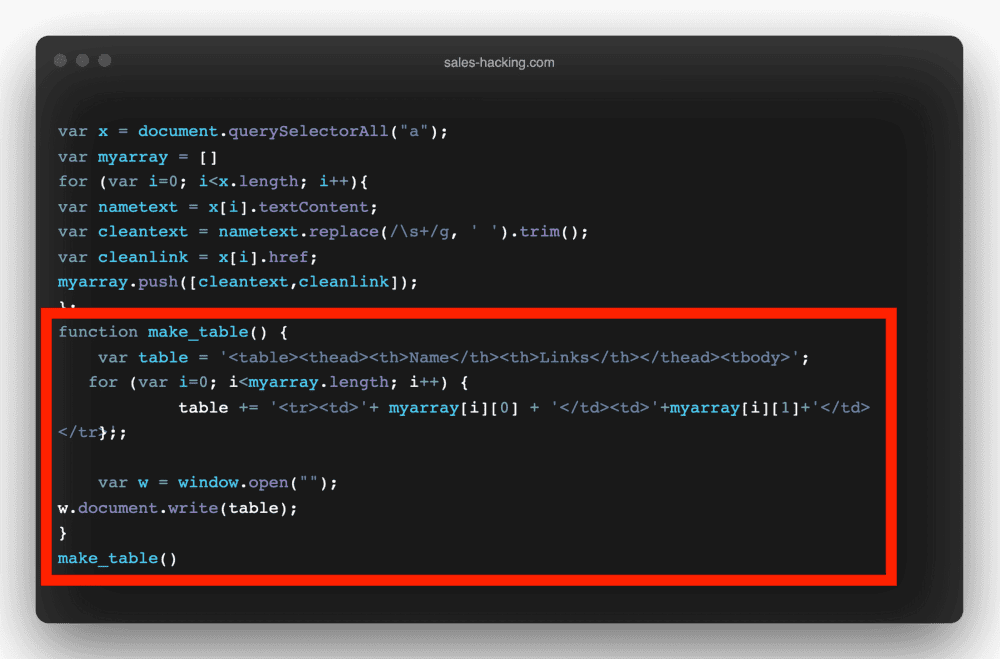
Vous allez copier l'extrait de code ci-dessous dans votre console.
.png)
Le voici au format texte pour faciliter le copier/coller.
var x = document.querySelectorAll("a");
var myarray = []
for (var i=0; i<x.length; i++){
var nametext = x[i].textContent;
var cleantext = nametext.replace(/\s+/g, ' ').trim();
var cleanlink = x[i].href;
myarray.push([cleantext,cleanlink]);
};
function make_table() {
var table = '<table><thead><th>Name</th><th>Links</th></thead><tbody>';
for (var i=0; i<myarray.length; i++) {
table += '<tr><td>'+ myarray[i][0] + '</td><td>'+myarray[i][1]+'</td></tr>';
};
var w = window.open("");
w.document.write(table);
}
make_table()
Comme dans l'exemple ci-dessous, vous n'avez qu'à placer le bout de code dans la console.

Cette dernière étape est la plus simple. Il suffit ensuite d'appuyer sur la touche Entrée.

Cela ouvrira un nouvel onglet dans votre navigateur avec un tableau contenant tous les textes de liens et les hyperliens de la page Web que vous avez choisie.

Ce tableau peut ensuite être copié et collé dans une feuille de calcul ou un document pour être utilisé à votre guise.
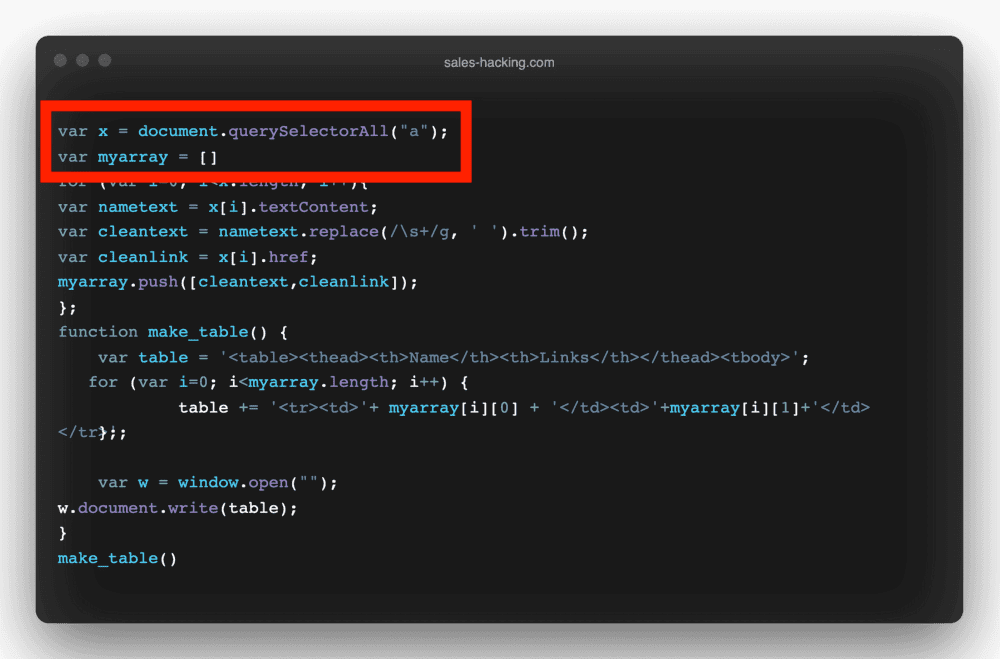
Voici une décomposition du code et ce que fait chaque aspect.
Ici, nous trouvons tous les éléments "a" de la page (les éléments a sont des liens) et nous les assignons à la variable x. Ensuite, nous créons une variable tableau, mais nous la laissons vide pour l'instant.

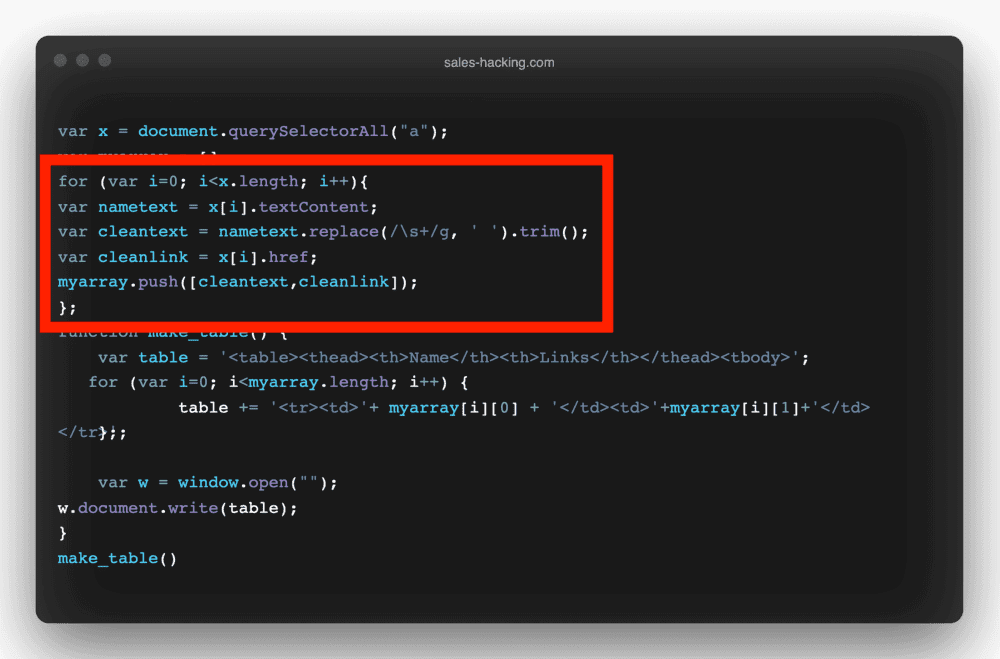
Nous bouclons ensuite sur tous les éléments "a" de x, et pour chaque élément, nous essayons de trouver le contenu textuel de l'élément et le lien.
Pour le contenu textuel, nous remplaçons les espaces blancs par des espaces simples et nous coupons le texte, car il peut y avoir de grandes quantités d'espaces blancs qui rendraient notre tableau illisible.


Il y a un inconvénient au code actuel - il prendra TOUS les liens sur une page. Cela signifie tous les liens dans les menus, tous les liens internes qui vous amènent à d'autres pages du sites web.
Vous pourriez être plus spécifique et rechercher tous les éléments "a" dans certaines zones de la page Web. Dans le cas de la page actuelle, il suffit de modifier la première ligne de code pour que le querySelector examine une zone ciblée de la page.
Pour ce faire, cliquez avec le bouton droit de la souris sur la zone de la page dont vous souhaitez retirer les liens et cliquez sur "Inspector".
Nous pouvons simplement modifier la première ligne pour rechercher tous les éléments "a" dans l'élément avec la classe "nom de la classe" :
var x = document.querySelectorAll(".nom de la classe a") ;
Pour aller rapidement, ce type de code utile, Javascript est très utile.
Néanmoins, j'utilise principalement à utiliser Python dans la grande majorité de mes activités de Web Scraping, mais il est utile d'avoir un moyen rapide et facile d'extraire des informations d'une page web sans avoir besoin d'ouvrir d'autres applications que le navigateur.
LIRE PLUS : Comment collecter des données sur le Web avec Python ? -->
De nombreux outils sont très pratiques pour extraire des données du web.
De plus généralement, les données sont facilement exportables sous forme de tableurs (XLS, CSV, etc..) ou d'une API.
Bien que le Web Scraping puisse être effectué à la main (en faisant des copier-coller), dans la plupart des cas, ce"s outils sont moins coûteux, sans erreurs humaines et permettent de collecter des volumes de données importants.
LIRE PLUS : Liste d'outils pour extraire des données du Web en 2022 -->
Quand je parle ici d'apprendre le développement, cela ne signifie pas devenir forcément un expert mais de savoir comprendre au moins un code, le remanier ou l'écrire en partie si besoin.
Pour cela des formations pour tous les budgets sont disponibles sur Udemy 👇
Je suis moi-même au moins 1 formation par mois pour me tenir informé et monter en compétences sur de nombreux domaines.
Bonne formation et bon web scraping à vous. !