Qu'est-ce que l'optimisation des images dans le SEO (et comment bien la faire) ?
Parlons d'abord de ce qu'est l'optimisation des images dans le SEO.
L'optimisation de vos images pour les moteurs de recherche tels que Google est l'essence même de l'optimisation du SEO des images.
Cela signifie que vous optimisez les images pour plusieurs facteurs Google tels que les balises ALT, le titre de l'image, la légende, etc. afin d'attirer des visiteurs pour plusieurs mots clés dans la recherche d'images Google.
Facteurs importants des images
Saviez-vous que les sites Web dont les images sont bien optimisées génèrent du trafic organique à partir de la recherche d'images sur Google, ce qui peut représenter 20 à 60 % de l'ensemble du trafic Google ? C'est beaucoup de trafic de recherche, non ?
C'est la raison pour laquelle vous ne pouvez pas optimiser vos images pour le SEO. Il y a une tonne de choses incluses dans une image, surtout lorsque vous voulez l'optimiser pour le SEO.
Voici une liste de quelques-uns des facteurs les plus importants de l'optimisation des images pour le SEO.
- Nom de l'image
- Alt text de l’Image
- Pertinence de l'image
- Légende de l'image
- Titre de l'image
- Taille de l'image
- Hébergement d'images
- Images avec hyperlien
Parlons de chacun des facteurs d'image mentionnés ci-dessus afin que vous sachiez comment optimiser facilement une image pour le SEO.
Nom de l'image
Il est important de nommer vos images. N'utilisez pas de noms d'images aléatoires, enregistrez-les sur votre ordinateur local ou portable et téléchargez-les à nouveau sur votre tableau de bord WordPress avec le même nom de fichier d'image.
La plupart des noms d'images ne sont pas naturels. Par exemple, si vous utilisez des images provenant de votre reflex numérique, elles porteront le plus souvent des noms tels que "DSC02512.JPG".
Comme vous pouvez le constater, ce type de nom de fichier image ne va pas aider les lecteurs ou les robots de recherche à comprendre de quoi il s'agit.
C'est pourquoi il faut utiliser des noms appropriés et pertinents pour chaque image avant de les télécharger sur votre tableau de bord WordPress.
Une autre chose importante à retenir est d'utiliser des traits d'union pour nommer vos images plutôt que des traits de soulignement.
Saviez-vous que Google traite les traits d'union et les traits de soulignement différemment lorsqu'il lit le ALT Text d'un texte ou d'une image ? Oui, c'est vrai.
Par exemple, Google lira "SEO-images" comme "SEO images" alors qu'il lira "SEO_images" comme "SEOimages".
Nommez donc vos images correctement en utilisant des mots-clés pertinents au lieu d'utiliser des chiffres aléatoires ou des caractères de soulignement.
ALT Text de l'image
L'ALT Text des images est extrêmement important et vous devez optimiser vos images en utilisant des ALT Text appropriés pour vos images si vous souhaitez obtenir de meilleurs résultats organiques.
En fait, le Alt Text d'une image fournit des informations aux robots de recherche sur le contexte de l'image. Ainsi, si vous utilisez des mots-clés appropriés dans vos balises alt, vous avez de meilleures chances d'apparaître pour ces mots-clés dans la recherche d'images de Google.
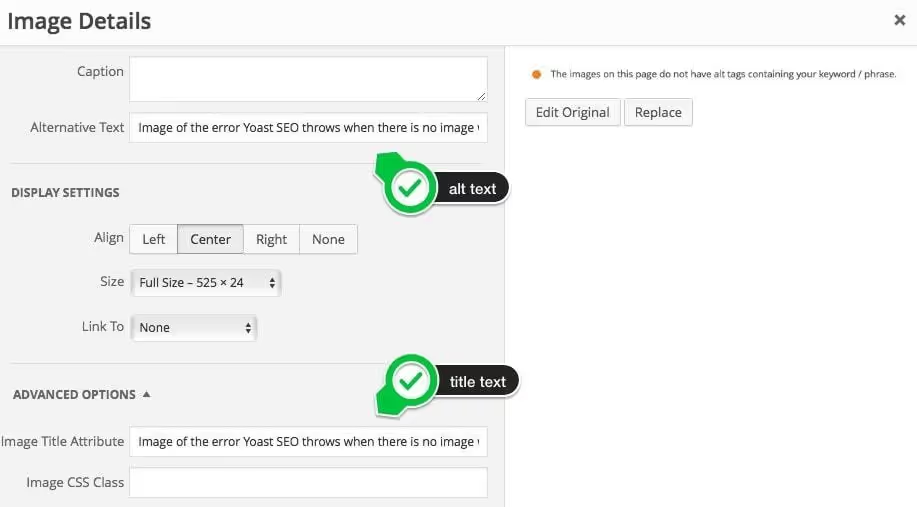
Voici à quoi cela ressemble depuis le tableau de bord de WordPress.

Lorsque vous utilisez le SEO du Alt Text de l'image, veillez à utiliser 4 à 5 mots pour obtenir de meilleurs résultats auprès des moteurs de recherche comme Google.
Par exemple, si vous ciblez un mot clé tel que "SEO d'images", vous pouvez utiliser des textes alt dans l'une des images de vos articles de blog avec un Alt Text de 5 mots tel que "meilleurs conseils pour le SEO d'images" au lieu d'utiliser simplement "conseils pour le SEO" ou quelque chose d'autre qui ne comporte que 1 ou 2 mots. Vous avez compris ?
Pertinence de l'image
Il est très important de savoir où ajouter vos images dans vos articles ou pages de blog. En règle générale, veillez à inclure au moins une image pour chaque tranche de 500 à 1000 mots. Cela signifie que vous pouvez avoir 5 à 10 images pour un article de 5000 mots.
Nous avons déjà dit que les images rendent votre contenu plus attrayant visuellement. Ainsi, en plaçant une image de temps en temps dans vos messages, vous pouvez rompre votre texte et le rendre plus lisible pour votre public.
Il est également important de choisir des images pertinentes pour vos articles de blog. Vous ne pouvez pas insérer des images au hasard juste pour le plaisir d'ajouter des images. Assurez-vous que chaque image que vous ajoutez est très pertinente par rapport au contenu que vous publiez.
Légende de l'image
Les légendes d'images sont affichées seulement en dessous de l'image. Que vous le sachiez ou non, les légendes d'images ont parfois plus de poids que la balise ALT des images.
L'avantage d'utiliser des légendes d'images est qu'elles peuvent être lues par les visiteurs de votre site Web (contrairement aux balises alt qui ne peuvent être lues que par les robots d'exploration des moteurs de recherche). Les légendes d'images décrivent une image, ajoutent un contexte et, plus important encore, donnent une idée du contenu de vos images.
Si vous utilisez WordPress, vous pouvez facilement créer ou ajouter une légende à vos images. Une fois l'image téléchargée dans votre médiathèque WordPress, vous pouvez saisir tous les détails de l'image, tels que le titre, le Alt Text et une légende.
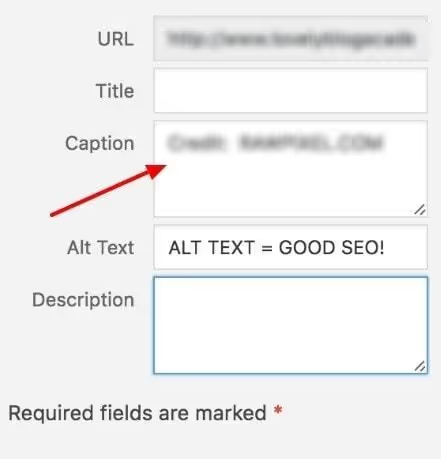
Voici à quoi ça ressemble ;

Une fois que vous avez ajouté la légende et le Alt Text, il suffit de cliquer sur le bouton "Insérer dans le message" pour ajouter l'image à vos messages.
Titre de l'image
Le titre de votre image joue un rôle essentiel. Non seulement il est lu par votre public lorsqu'il survole votre image, mais il a également plus de poids si vous utilisez les bons mots-clés dans votre titre.
Nous vous recommandons de créer un titre d'image facile à lire et d'y inclure une phrase de mots clés si vous voulez mieux optimiser les images pour les moteurs de recherche comme Google. N'utilisez pas de titres aléatoires ou de noms de fichiers par défaut pour vos images.
Taille
Saviez-vous que les images de grande taille entraînent un taux de rebond plus élevé sur votre site Web ? Laissez-nous vous l'expliquer. Plus la taille d'une image est grande, plus le chargement de votre page est long et plus le taux de rebond est élevé.
C'est la raison pour laquelle vous devez toujours veiller à optimiser la taille de vos images afin qu'elles prennent moins de place dans votre hébergement et qu'elles n'affectent pas trop le temps de chargement de vos pages. Vous pouvez utiliser des outils en ligne pour redimensionner vos images et les télécharger sur votre tableau de bord WordPress après avoir réduit leur taille.
Si vous êtes sur WordPress, il existe quelques plugins qui vous aident à redimensionner vos images ;
- WP Smush It
- Optimus
- TinyPNG
Parlons brièvement de chacun des plugins d'optimisation d'image mentionnés ci-dessus afin que vous puissiez mieux les comprendre.
- WP Smush It : C'est le plugin d'optimisation d'image le plus populaire pour tous les utilisateurs de WordPress, car il vous aide à redimensionner, optimiser, optimiser et compresser facilement toutes vos images depuis votre tableau de bord.
Il y a aussi une fonction appelée compression sans perte qui vous permet de réduire la taille de vos images sans sacrifier la qualité globale. Dans l'ensemble, c'est un excellent plugin pour tous les types de blogueurs qui veulent réduire la taille de leurs images à partir du tableau de bord de WordPress. - TinyPNG : Il s'agit d'un excellent plugin WordPress utilisé par de nombreux blogueurs pour compresser la taille de leurs images. Avec leur compte gratuit, vous pouvez facilement compresser jusqu'à 500 images chaque mois. Ils ont également un plan premium où vous pouvez compresser jusqu'à 10K images.
- Optimus : C'est un autre plugin SEO d'optimisation d'image populaire qui vous permet de compresser toutes les images <100Kb gratuitement et c'est aussi une excellente alternative au plugin WP Smush it. La meilleure chose à propos de ce plugin est qu'il réduit la taille du fichier image automatiquement et selon l'image et le format, vous pouvez réduire la taille de l'image jusqu'à 70%.
Hébergement
L'une des meilleures façons d'améliorer le temps de chargement global des pages de votre site Web est d'héberger vos images sur un CDN. Un CDN (Content Delivery Network) est un système de serveurs distribués qui fournissent des pages et d'autres éléments tels que des vidéos, des images, etc. aux utilisateurs en fonction de leur emplacement géographique.
Il existe plusieurs options de CDN, notamment CloudFlare CDN (qui est gratuit), MaxCDN (qui est un CDN premium mais offre beaucoup plus de fonctionnalités).
Si vous utilisez des plates-formes d'hébergement comme Bluehost, elles proposent l'intégration de CloudFlare par défaut. Vous pouvez donc facilement intégrer vos sites Web à CloudFlare CDN depuis le panneau de configuration.
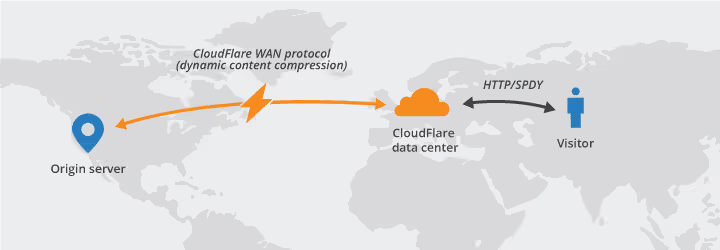
Voici comment cela fonctionne en gros.

Si vous vous demandez pourquoi vous devriez utiliser un CDN pour héberger vos images, voici quelques-uns des principaux avantages.
- des temps de chargement plus rapides (la raison n°1 d'utiliser un CDN d'images est que vos images sont hébergées ailleurs, et non sur vos propres serveurs d'hébergement, ce qui signifie que vous n'affectez pas les temps de chargement de vos pages)
- Réduit la charge sur votre hébergement (vous n'affectez pas du tout les performances de votre serveur d'hébergement de site web en hébergeant vos images sur un CDN)
- Une meilleure sécurité (il est presque impossible d'effectuer des attaques de sécurité telles que les attaques DDoS à travers un réseau CDN !)
- Gain de temps (la plupart du temps, vous n'avez même pas besoin de réduire et d'optimiser la taille de vos images, ce qui vous permet de gagner du temps sans compromettre la qualité de vos images).
LECTURE RECOMMANDÉE : Meilleurs fournisseurs de CDN
Images avec hyperlien
Saviez-vous que vous pouvez facilement rendre vos images cliquables ? Si vous utilisez WordPress, il suffit de cliquer sur l'image et de choisir l'option de lien pour insérer un lien que vous voulez que les visiteurs de votre site Web ouvrent lorsqu'ils cliquent sur votre image.
La liaison par image est particulièrement utile si vous rédigez des commentaires sur des produits affiliés, car vous pouvez rendre vos images cliquables en insérant des liens d'affiliation.
Par exemple, vous pouvez facilement inclure des liens cliquables dans les bannières de vos produits affiliés. Ainsi, lorsque vos lecteurs cliquent sur ces bannières ou images, ils sont directement dirigés vers la page du produit, ce qui vous permet d'augmenter vos ventes.
Comment trouver des images pertinentes et attrayantes pour les articles de blog ?
Maintenant, parlons de la chose la plus importante. Comment trouver des images très pertinentes et visuellement attrayantes à utiliser dans vos articles de blog ?
Il vous suffit de rechercher sur Google une image avec un mot clé pertinent de votre choix, puis de les réutiliser dans vos articles de blog, n'est-ce pas ?
Faux. Ne faites pas ça. Pourquoi ?
Ne téléchargez pas d'images depuis Google et ne les réutilisez pas dans votre blog. Sinon, vous risquez d'être confronté à des problèmes de droits d'auteur qui peuvent, tôt ou tard, causer des dommages importants à votre image de marque ou à votre site Web.
Dans cette section, nous allons donc vous présenter les moyens les plus simples et les plus efficaces de trouver et de créer des images libres de droits afin que vous puissiez les utiliser comme bon vous semble dans vos articles de blog.
De quoi avez-vous besoin ?
Voici quelques éléments dont vous avez besoin.
- Un site web pour trouver des photos d'archives gratuites
- Un outil d'édition d'images
C'est tout, vous avez juste besoin des 2 choses ci-dessus pour commencer à utiliser de belles images sur votre site.
Parlons-en brièvement maintenant.
Photos de stock gratuites
Pour créer des images attrayantes pour vos articles de blog, vous avez d'abord besoin d'une plateforme où vous pouvez télécharger des images gratuites, afin de pouvoir les modifier et ajouter le texte de votre choix sans problème.
Il existe littéralement une tonne de plateformes de photos d'archives gratuites. Parmi elles, les suivantes sont d'excellentes plateformes qui vous fournissent littéralement des milliers d'images gratuites.
- Unsplash
- StockSnap
- Pexels
Parlons brièvement des plateformes susmentionnées afin de comprendre comment elles fonctionnent lorsque vous téléchargez des images à partir d'elles.
1. Unsplash
C'est de loin la meilleure plateforme de photos gratuites qui a accès à plus de 110 000 photographes contributeurs et le site Web reçoit plus de 9 milliards d'impressions de photos par mois. Il dispose également d'une énorme bibliothèque de plus de 810 000 photos que vous pouvez utiliser à des fins commerciales et non commerciales sans demander l'autorisation de quiconque.
Pour faire simple, Unsplash vous accorde une licence mondiale de droit d'auteur pour télécharger, copier, modifier, distribuer et utiliser gratuitement les photos d'Unsplash comme vous le souhaitez, y compris à des fins commerciales, et ce sans l'autorisation de quiconque (photographe ou Unsplash).
2. Pexels
Il s'agit d'une autre grande plateforme où vous pouvez trouver des images et des vidéos gratuites de stock provenant de photographes professionnels du monde entier. Cette plateforme propose des milliers d'images vraiment attrayantes dans diverses catégories, notamment les voyages, la technologie, les actualités, etc.
Tout comme Unsplash, toutes les photos sur Pexels sont également libres d'utilisation et l'attribution des images n'est pas requise. Il n'est pas du tout nécessaire de créditer le photographe ou le site Pexels. Vous pouvez modifier les images téléchargées sur Pexels comme bon vous semble.
3. StockSnap
La plupart des blogueurs utilisent StockSnap car il est considéré comme la source n°1 de belles photos d'archives gratuites où vous pouvez trouver gratuitement des images d'archives de très haute résolution.
Et toutes les images sont libres de toute restriction de droits d'auteur (CC0), ce qui signifie qu'aucune attribution n'est requise lorsque vous utilisez des images téléchargées à partir de leur site.
Du monde des affaires à la nature en passant par les gens et les voyages, vous pouvez trouver des milliers d'images gratuites en haute résolution sur ce site. La bonne nouvelle, c'est que des centaines de nouvelles images gratuites sont téléchargées sur le site tous les jours, vous trouverez donc de nouvelles images tous les jours !
Outils d'édition d'images
Si vous avez accès à Adobe Photoshop et que vous savez comment créer et modifier de superbes images, vous n'avez pas besoin de chercher ailleurs.
Mais si vous n'êtes pas un féru de technologie et que vous recherchez un outil simple et gratuit de modifier et de créer de belles images, voici quelques sites spécialement conçus pour vous.
- Canva
- Pablo de Buffer
- Snappa
Parlons brièvement des outils de retouche d'image mentionnés ci-dessus, qui peuvent être utilisés gratuitement dans la plupart des cas.
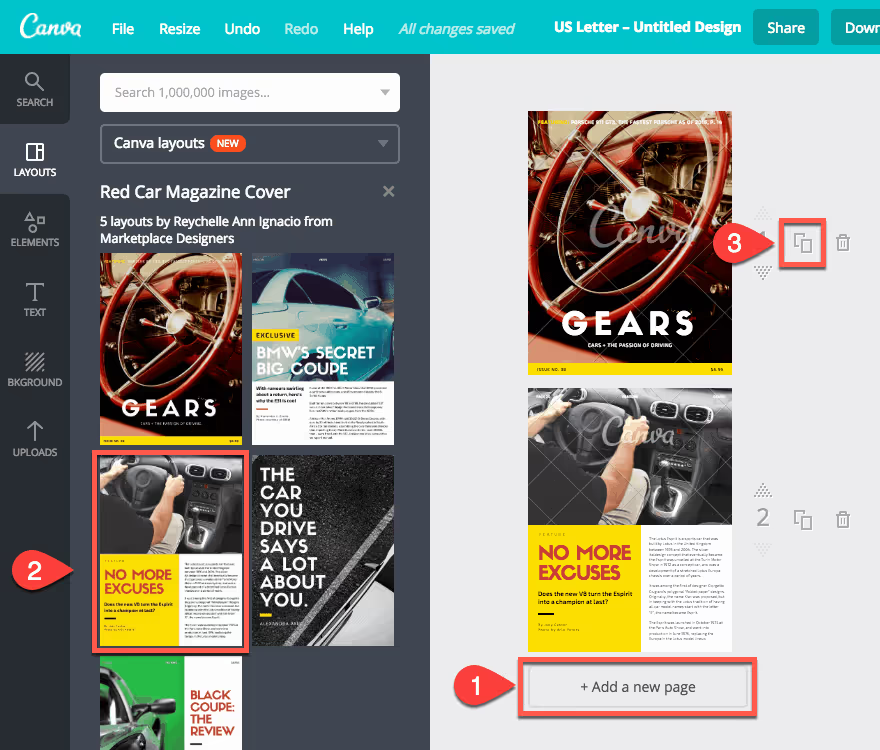
1. Canva
Canva est le premier choix de la plupart des blogueurs car c'est l'un des outils d'édition d'images les plus faciles à utiliser en ligne pour créer des images vedettes, des vignettes YouTube, des logos, des bannières de médias sociaux, des infographies, etc.
Il vous donne accès à plus d'un million de photographies, de graphiques et de polices de caractères, ainsi qu'à un éditeur d'images par glisser-déposer facile à utiliser, que vous pouvez utiliser pour modifier et créer vos images comme vous le souhaitez.

Avec leur plan gratuit, vous obtiendrez ces fonctionnalités ;
- 2 dossiers pour organiser les dessins
- 1 Go de stockage pour les photos et les ressources
- Accès à plus de 8 000 modèles
- Téléchargez vos propres images
- Accédez à des millions de photos à partir d'un dollar chacune
2. Pablo de Buffer
Si vous recherchez des modèles prêts à l'emploi pour créer rapidement des images pour vos articles de blog, Pablo est fait pour vous. Vous pouvez rechercher plus de 600 000 images et remplacer le texte existant par le texte de votre choix.
Il propose également plus de 25 styles de police pour créer très rapidement des images étonnantes. Vous pouvez également partager vos images créées et modifiées sur les réseaux sociaux populaires directement à partir de Pablo ou les télécharger pour les utiliser n'importe où.
3. Snappa
Snappa est une excellente alternative à Canva, où vous pouvez faire le même type d'édition d'images, y compris la création d'infographies, d'images vedettes pour les articles de blog, la conception de logos, etc.
Avec Snappa, vous aurez accès à plus de 1 000 000 de photos d'archives gratuites et en haute résolution.
Avec leur plan de démarrage (dont l'utilisation est absolument gratuite), vous bénéficiez des fonctionnalités suivantes ;
- 1 utilisateur peut accéder au site
- Accès à plus de 5 000 modèles.
- Nombre limité de photos et de graphiques HD
- 5 téléchargements par mois
- 10 favoris
Et voilà. Les outils ci-dessus sont absolument utiles pour tous les types de blogueurs qui cherchent à éditer facilement et rapidement de superbes images pour leurs articles de blog, leurs chaînes YouTube, leurs campagnes de médias sociaux, etc.
Sitemaps d'images XML
Saviez-vous que vous pouvez augmenter les chances d'obtenir plus de trafic à partir de vos images en créant un plan de site pour vos images ? En créant un plan de site XML pour les images, vous permettez aux moteurs de recherche tels que Google de découvrir facilement les images sur votre site, ce qui augmente en fin de compte la visibilité de vos images.
En utilisant "image-sitemap.xml", vous pouvez indiquer à Google les images téléchargées via JavaScript que les robots d'exploration n'ont peut-être pas trouvées. Alors comment créer des sitemaps XML pour les images ?
Comme nous le savons tous, WordPress offre une tonne d'avantages et l'un d'entre eux comprend les sitemaps d'images.
Pour tous les sites WordPress, la création et la mise en œuvre de sitemaps d'images sont extrêmement efficaces grâce à un plugin WordPress appelé Udinra All Image Sitemap.
Ce plugin crée automatiquement le sitemap des images téléchargées sur votre tableau de bord WordPress. Une fois que vous avez généré le sitemap des images à l'aide de ce plugin, soumettez-le à Google Search Console (sous Sitemaps).
Ce plugin prend également en charge XML Sitemap et Image Sitemap, il n'est donc pas nécessaire d'utiliser deux plugins sitemap et il génère également du Alt Text pour les images sans balise alt, ce qui est une fonctionnalité exceptionnelle.
Si vous n'utilisez pas WordPress, il existe plusieurs outils en ligne qui peuvent explorer votre site et générer le plan du site, notamment Screaming Frog, DYNO Mapper, etc.
Images responsives
Tout le monde n'utilise pas un ordinateur portable ou de bureau pour consulter des informations en ligne. L'utilisation de l'internet mobile a augmenté de façon exponentielle. C'est la raison pour laquelle vous devez vous assurer que toutes vos images se chargent correctement sur tous les appareils.
Les images responsives garantissent que vous proposez les bonnes images aux visiteurs de votre site web en fonction de leur appareil.
Si vous voulez que vos images soient responsives et s'adaptent à tous les types d'appareils, y compris les smartphones, les ordinateurs portables, les tablettes, etc., vous devez soit utiliser un design web réactif, soit utiliser un codage simple dans le fichier de votre thème pour créer des images responsives.
Voici comment vous pouvez le faire.
Voici la balise à utiliser lorsque vous ajoutez une image dans vos articles ou vos pages pour les rendre réactifs.
<img src="nature.jpg" alt="Nature" class="responsive">
Comme vous pouvez le voir ci-dessus, nous avons mentionné class="responsive", nous devons donc d'abord insérer un code CSS avec la classe appelée "responsive".
Voici comment vous pouvez le faire.
Exemple :
.responsive {
width : 100% ;
height : auto ;
}
Les modifications ci-dessus sont utiles si vous souhaitez que l'image soit mise à l'échelle à la fois vers le haut et vers le bas en cas de réactivité, car vous définissez la propriété CSS width sur 100 % et height sur auto.
Pour chaque image que vous téléchargez dans la médiathèque de WordPress, WordPress effectue par défaut les modifications suivantes.
- Vignette : Une coupe carrée dont la taille est de 150px par 150px.
- Moyen : Le côté le plus long a une largeur ou une hauteur de 300 pixels.
- Moyennement grand : Elle est redimensionnée à 768 pixels de large.
- Large : Le côté le plus long a une largeur ou une hauteur de 1024 pixels.
- Complet : image originale (quel que soit le nombre de pixels de l'image, elle sera affichée dans son intégralité, sans recadrage).
Remarque rapide : si vous n'êtes pas doué pour le codage ou si vous n'avez pas de connaissances techniques, passez les étapes ci-dessus et ne jouez pas avec le code HTML ou CSS de vos thèmes, car toute modification non souhaitée peut endommager l'ensemble de votre thème et l'apparence de votre site Web.
Pour les personnes qui ne sont pas férues de technologie, nous vous recommandons vivement d'avoir accès à des thèmes adaptés aux mobiles afin que toute image que vous ajoutez dans vos articles ou pages de blog puisse s'afficher joliment sur tous les appareils, y compris les ordinateurs portables, les tables, les smartphones, etc.
Si vous êtes à la recherche d'un thème économique, ne manquez pas de jeter un coup d'œil à Elegant themes. Vous aurez accès à plus de 80 thèmes (dont la plupart sont adaptés aux mobiles) pour seulement 80 $.
Open Graph et Twitter Cards
Avec Open Graph, vous pouvez contrôler l'apparence du titre, de l'image, de la description, etc. de votre article ou de votre page de blog lorsque vous le partagez sur Facebook. C'est le meilleur moyen de donner une apparence personnalisée à vos publications lors de leur partage sur Facebook. Twitter utilise également les Twitter Cards pour personnaliser l'apparence de vos publications.
Alors comment mettre en place l'Open Graph et les Twitter Cards ?
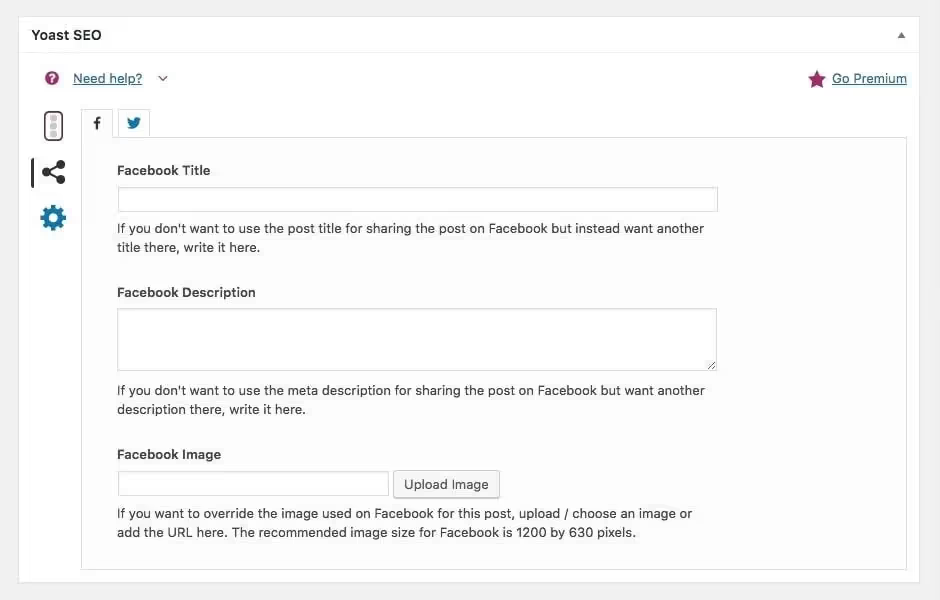
Il existe un plugin incroyable appelé WordPress SEO by Yoast, qui vous aide à mettre en place des cartes à graphique ouvert pour Facebook et Twitter.
Une fois que vous avez installé et activé le plugin, cliquez sur social pour trouver les paramètres d'Open Graph et de Twitter Cards. Voici à quoi cela ressemble ;

Comme vous pouvez le voir ci-dessus, Yoast vous offre la possibilité de définir des cartes Open Graph personnalisées pour Facebook où vous pouvez inclure un titre, une description et une image personnalisés à afficher lors du partage de votre publication sur Facebook. La même chose s'applique aux Twitter Cards.
Remarque : veillez à ouvrir les paramètres "sociaux" du plugin Yoast SEO et à ajouter des liens vers vos profils Facebook, Twitter et autres réseaux sociaux.
Formats des fichiers d'image
Il existe de nombreux types de formats de fichiers d'image, notamment les JPEG, les PNG, les GIF, etc. Chaque type d'image a ses propres avantages et inconvénients, il est donc préférable de les utiliser pour une meilleure expérience utilisateur.
- Pour la plupart des blogs, les JPEG sont parfaits, car ils offrent la meilleure qualité et la plus petite taille de fichier. Le JPEG est une méthode de compression avec perte couramment utilisée pour les images numériques.
- Vous pouvez utiliser les GIF pour les vignettes et les animations. Par exemple, si vous voulez montrer une version automatisée de plusieurs images, vous pouvez créer un format GIF, pour le rendre attrayant mais la taille du fichier sera très importante pour les GIF, donc ne l'utilisez que lorsque c'est absolument nécessaire.
- Les PNG peuvent être une bonne alternative aux JPEG et aux GIFS. Ils vous offrent une qualité d'image optimale, mais consomment également plus en taille d'image. Ainsi, si vous utilisez un CDN ainsi qu'un hébergeur plus rapide et que vous cherchez à présenter des images de la plus haute définition à votre public, optez pour des images de type PNG.
FAQs
Voici quelques questions importantes autour du SEO des images que vous devez connaître :
Quels sont les avantages de l'utilisation d'images dans les articles de blog ?
L'utilisation d'images dans vos articles de blog ou votre site Web présente de nombreux avantages, dont les suivants.
- Ils décomposent votre contenu pour le rendre plus lisible.
- Les images vous aident à augmenter votre trafic organique (surtout lorsqu'elles sont bien optimisées en utilisant les bonnes balises Alt Text).
- Ils rendent votre contenu visuellement attrayant
Les images contribuent-elles au SEO ?
Oui, certainement. En optimisant correctement vos images pour le SEO, vous allez non seulement attirer plus de visiteurs grâce à la recherche d'images sur Google, mais vous ferez plaisir aux visiteurs de votre site Web en utilisant des images attrayantes.
Dans l'ensemble, les images améliorent les résultats de votre site Web. Assurez-vous simplement qu'elles sont pertinentes et attrayantes.
Devons-nous envisager le lazy loading lorsque nous utilisons des images ?
Le lazy loading est un excellent moyen d'accélérer le temps de chargement de vos pages, notamment quand vous utilisez trop d'images dans un article ou une page. Avec le lazy loading, les images ne sont chargées que lorsqu'elles entrent dans la fenêtre d'affichage, ce qui réduit le nombre de requêtes HTTP.
Nous utilisons le plugin WP Rocket car il vous aide avec la fonction de lazy loading, mais si vous cherchez un plugin gratuit juste pour la fonction de lazy loading, vous pouvez essayer le plugin A3 Lazy Load.
Où trouver des images gratuites et sans droits d'auteur ?
Il existe quelques sites web où vous pouvez télécharger des images gratuites sans donner aucune attribution ou crédit aux photographes ou au site web, notamment ;
- Unsplash
- Pexels
- Stocksnap
- Reshot
- Pixabay
- Skitterphoto
Les balises ALT des images sont-elles importantes pour le SEO ?
Les balises Alt des images sont extrêmement importantes.
Une balise alt, également appelée "Alt attribut", fournit une alternative textuelle aux moteurs de recherche comme Google.
Que vous le sachiez ou non, les robots de recherche lisent les balises alt. En utilisant des balises alt pertinentes dans vos images, vous pouvez améliorer considérablement votre classement organique dans la recherche d'images de Google.
Résumé
Le SEO des images est une excellente source de trafic, mais la majorité des blogueurs et des photographes négligent souvent l'importance de l'optimisation de leurs images pour le SEO.
Si vous êtes également l'un d'entre eux, cessez de le faire et commencez à améliorer la qualité de vos images et les optimiser pour obtenir de meilleurs résultats de recherche.
Pour obtenir les meilleurs résultats possibles avec le SEO, vous devez faire tout ce qui est en votre pouvoir pour aider votre site Web à être mieux classé dans les résultats de recherche de Google et le SEO par image est l'une des meilleures pratiques pour augmenter votre classement organique.
EN SAVOIR PLUS : Meilleures alternatives à SEMRush

.svg)




