Examples of websites created with Webflow

Webflow is recognized for its ability to create diverse, elegant, and high-performing websites, suitable for all business sectors. Thanks to its advanced features and library of professional templates, users can design custom websites, regardless of their technical skill level.
Here are some concrete examples of websites created with Webflow:
- E-commerce sites: Many online stores use Webflow to sell physical or digital products. The platform offers robust e-commerce features, simplified product catalog management, secure payments, and a smooth user experience, ideal for maximizing online sales.
- Company showcase sites: Businesses choose Webflow to highlight their services, history, and achievements through interactive and visually impactful websites. Animations, hover effects, and layout customization allow them to stand out in the market.
- Blogs and content sites: Content creators and marketing professionals appreciate the intuitive content management of Webflow's CMS. It's easy to publish articles, organize categories, and optimize SEO to reach a targeted audience.
- Creator portfolios: Designers, photographers, and artists use Webflow to showcase their work and skills. Portfolio templates are designed to highlight each project, with image galleries, videos, and custom animations.
- Event sites: Event organizers benefit from Webflow's features to promote their events, manage registrations, and sell tickets online, all with a modern, responsive interface.
These examples illustrate Webflow's versatility and its ability to meet all website creation needs, whether for stores, blogs, portfolios, or professional sites. Users benefit from great customization freedom thanks to a wide selection of templates and tools, for a website that's both unique and high-performing.
Webflow Customer Service
Webflow is much more than just a website design tool.

It offers a multitude of resources to help its users, from self-help to an active community. But what are the main elements of this customer service section?
- Webflow University: A comprehensive center offering courses, tutorials, and resources for everything related to web design and SEO.
- Webflow Community: An open forum for exchanging ideas, asking questions, and getting answers from experienced peers.
- Contact Support: By filling out an online form, or by submitting a request for specific features.
- Webflow Experts: While Webflow doesn't offer direct consulting, they recommend a list of experts to guide users.
- SLA and Status: Users can monitor Webflow system status in real-time.
For those looking to build a website or improve their design skills, Webflow offers a comprehensive range of tools and resources to help you on your journey. And if you ever get stuck on something, there's always a resource or assistance available to help you quickly.
Security and maintenance on Webflow
Security and maintenance are absolute priorities for any professional website. Webflow offers a comprehensive range of features to ensure the protection and reliability of your websites, while simplifying daily management.
- Included SSL certificate: Every website created with Webflow automatically benefits from an SSL certificate, ensuring a secure connection between your visitors and your site. This strengthens user trust and improves search engine rankings.
- Automatic updates: Webflow manages all platform and feature updates in the background, without your intervention. Your site always stays up to date, secure, and high-performing, with no risk of incompatibility or security breaches.
- Automatic backups: The platform regularly performs backups of your website and its content. In case of technical issues or errors, it's easy to restore a previous version with just a few clicks, ensuring your online business continuity.
- Secure access management: Access to files, databases, and content management is protected by advanced security protocols. You can control user permissions and limit access to sensitive information.
- Responsive technical support: When needed, Webflow users can count on efficient technical support, ready to quickly resolve issues or answer questions related to security and maintenance.
Additionally, Webflow offers a powerful CMS for content management, allowing you to easily create, modify, and organize pages, articles, and media on your website. Thanks to an intuitive interface and a selection of professional templates, creating and customizing your website remains accessible to everyone, without sacrificing the security or stability of the platform.
With Webflow, you benefit from a secure, reliable, and scalable environment for all your web projects, whether you're a business, creator, or digital professional.
How to get started with Webflow?
When considering creating a website via Webflow, the first step is to understand its process. Here's a detailed guide to help you at every step, suitable for all levels.
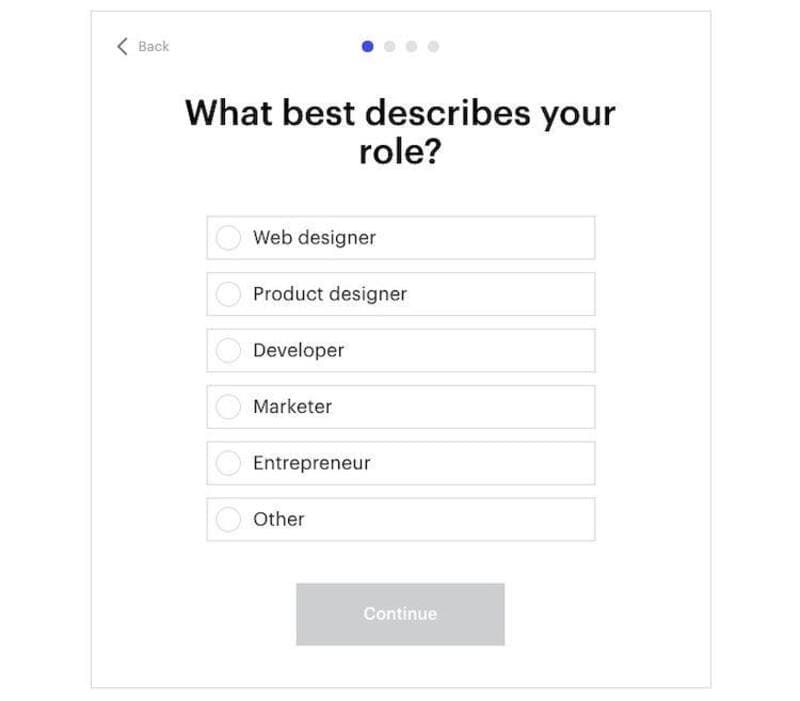
Step 1: Registration and initial questionnaire

As soon as you land on Webflow, a welcome questionnaire attempts to personalize your experience.
- After registration, a questionnaire is presented to adjust Webflow to your needs.
- This questionnaire helps the platform identify your website goals and your experience level.
Be sure to answer honestly to get the best possible configuration for your project.
Step 2: Onboarding tutorial
Before diving in, it's recommended to follow an introductory tutorial.
- Webflow offers a tutorial to introduce users to its main features.
- This visual guide makes it easy to understand the essential basics of the platform.
This tutorial is an excellent starting point for understanding the platform's nuances.
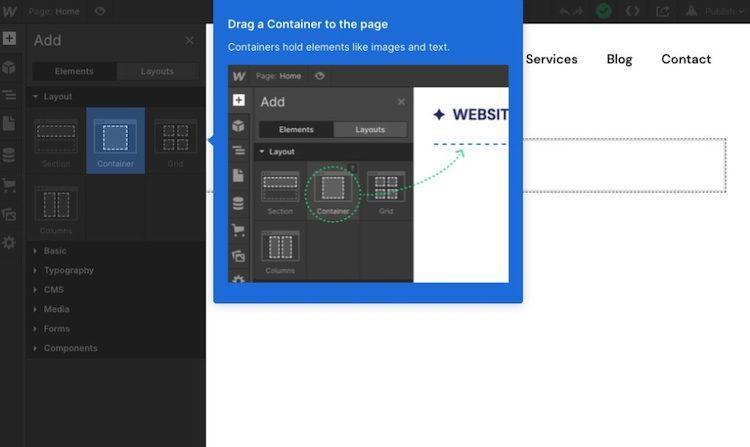
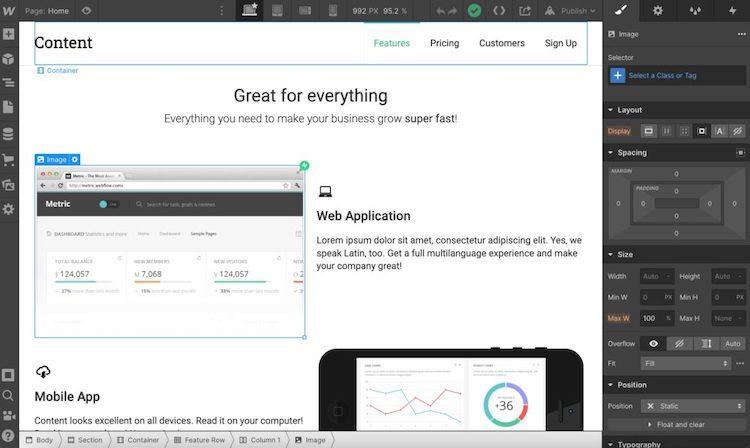
Step 3: Explore the Webflow Designer interface

The Webflow interface is intuitive but vast, so take time to discover it.
- The workspace is divided into panels for simplified management and design.
- The left panel centralizes tools for adding elements and managing pages, while the right panel handles design.
Familiarization with this interface is crucial for a hassle-free design experience.
Step 4: Start creating

Creating a Webflow site
It's time to bring your ideas to life.
- Prefabricated elements are at your disposal to facilitate design.
- You can also opt for pre-established layouts to structure your website.
Webflow's flexibility allows you to choose the design method that suits you best.
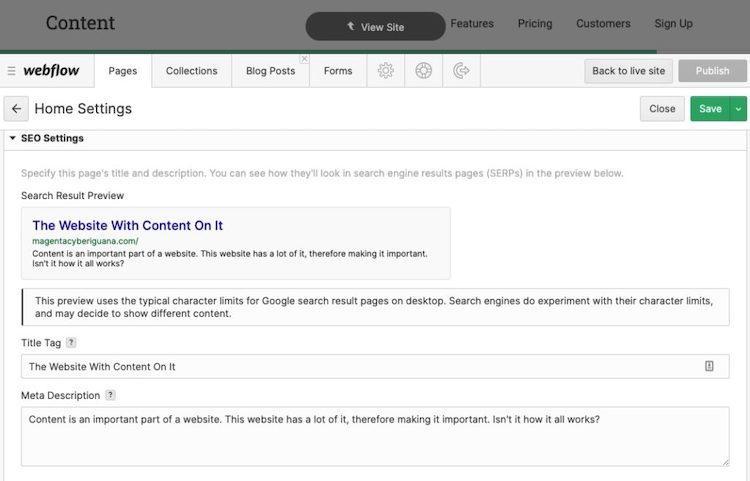
Step 5: Content editing

Adding content is a crucial step for any website.
- A separate editing interface makes it easy to modify text, images, and other elements.
- This platform is accessible, making content addition and modification simple and quick.
With Webflow's editing tools, you ensure your content is presented optimally.
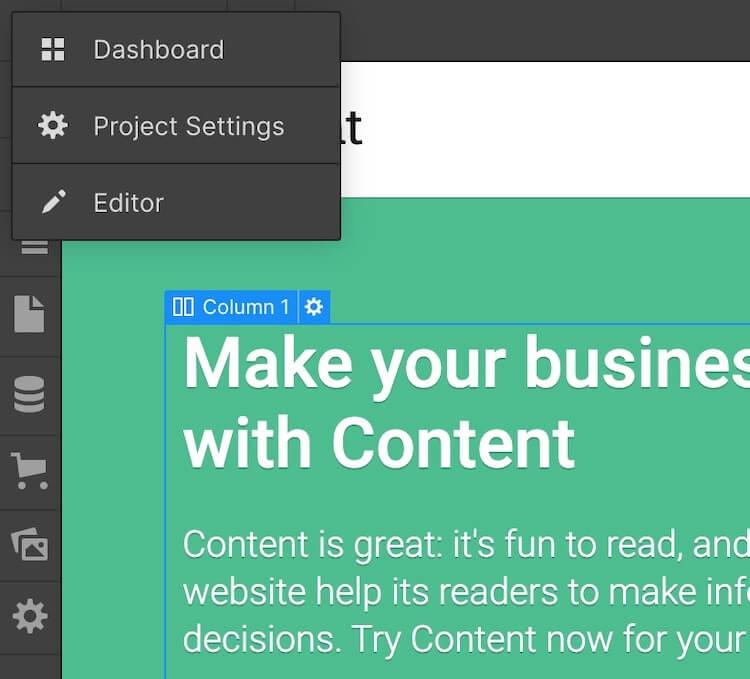
Step 6: Website management and optimization

Managing your site is as important as creating it.
- Webflow offers a set of tools to manage pages and optimize their performance.
- Among these tools, the ability to add password protection or fine-tune SEO options.
A well-managed site is key to its long-term success.
Step 7: Managing collections
Organization is crucial, especially when dealing with bulk content.
- Collections allow you to group different types of content, such as articles or profiles.
- It's an effective way to organize and manage your content on Webflow.
Collections are essential for maintaining a well-organized and functional site.
The Webflow adventure is just beginning. Once you've mastered these steps, you'll be well equipped to explore further and perfect your website according to your needs.
Final Review
Webflow is an excellent tool with a free version that allows you to create professional web pages in drag-and-drop (without source code manipulation), high-fidelity prototypes in responsive design, and invite team members and stakeholders to give their feedback.
The people reviewing your prototype won't need to imagine how the finished product will behave and look - they'll be able to experience it!
Using Webflow is simple.
Its web editor simplifies the user interface and experience with its powerful drag-and-drop, as you design products by dragging and dropping without writing a line of code.
You won't waste time using software to create prototypes and professional renderings to deploy your web pages.
Join the new users and start using Webflow to create your site.
If you want to go further, you can learn more about the best web hosts here.
FAQ
Does Webflow allow easy social media integration on a site?
Yes, Webflow allows direct integration of social media feeds (Instagram, LinkedIn, X, etc.) and sharing buttons without going through plugins. Thanks to its App Market, it's possible to connect tools like CoSchedule or Zapier to automate publishing and track views on your content.
How can designers leverage views and interactions on a Webflow site?
The Webflow Analyze tool measures the number of visits, interactions, and clicks on each element. This data helps web designers test different layouts in real-time and adjust animations to improve user engagement.
What to do when encountering an error on the Webflow platform?
Most errors come from misconfigured elements in the CMS or complex interactions. Webflow offers comprehensive documentation and a Webflow University to quickly fix design, API integration, or publishing errors. Support is also accessible via chat or email 24/7.
How does Webflow handle hosting via Amazon Web Services?
Webflow hosting relies on Amazon Web Services (AWS), offering a reliable, ultra-fast global digital infrastructure. This allows sites to have excellent performance, an uptime rate exceeding 99.99%, and enterprise-level security without complex technical configuration.
Can animations and videos be used to enhance fashion or e-commerce?
Absolutely. Webflow allows you to design interactive animations to present products, portfolios, or virtual fashion shows. In its e-commerce section, you can add product videos, dynamic item previews, and custom hover effects to energize your e-commerce pages.
How is Webflow useful for designers working in the digital world?
Webflow offers digital designers an immediate visual preview of every change, directly in the interface, similar to Photoshop, but applied to the web. This pixel-perfect precision allows transforming a creative idea into an interactive experience without coding, while respecting W3C standards.
What place does Webflow occupy in the global market?
Webflow stands out among the most powerful no-code platforms worldwide, thanks to its complete digital ecosystem: CMS, AWS hosting, e-commerce, and visual design. It now attracts thousands of agencies and designers looking to reduce creation costs while maintaining a professional rendering on any computer or mobile device.
What technologies does Webflow use?
Webflow currently uses the following technologies for web development:
.svg)